Mes projets
Lors de ma formation d’UX Design avec OpenClassrooms, j’ai pu mener à bien plusieurs projets.
Je vous propose de les découvrir ci-après.
Mener une étude utilisateur
Animer un atelier de co-conception
Prototyper une application mobile
Définir une promesse de service
PROJET
Mener une étude utilisateurs
Contexte
En tant qu’UX designer en freelance j’ai été sollicité par une marque multinationale pour mener
une étude sur la façon dont les gens boivent du café. La directrice de la marque sait qu’elle veut
élargir sa gamme de produits autour du café, mais elle n’est pas encore sûre de la façon dont elle
le souhaite le faire. J’ai donc été missionnée pour réaliser une étude utilisateurs qui permettra de
définir la direction à suivre.
Objectif
Elargir la gamme de
produits autour du café, en
définissant la meilleure
direction à suivre.
Missions
- Définir la direction à suivre.
- Mener une étude utilisateurs.
- Tirer des enseignements.
- Proposer des recommandations.
Méthodes - Outils
- Recherches secondaires : données existantes,
- Recherches primaires : entretiens utilisateurs,
- Création des personas & d’un parcours utilisateur,
- Analyse des données : diagrammes d’affinité
Les méthodes de recherche
Les recherches secondaires
Rechercher de la documentation pour éclairer le sujet. Recherches sur le marché existant pour comprendre le contexte, cibler les futurs utilisateurs et élaborer des hypothèses de recherches.
Pour cette partie j’ai pu élaborer 2 infographies
qui regroupent les informations :
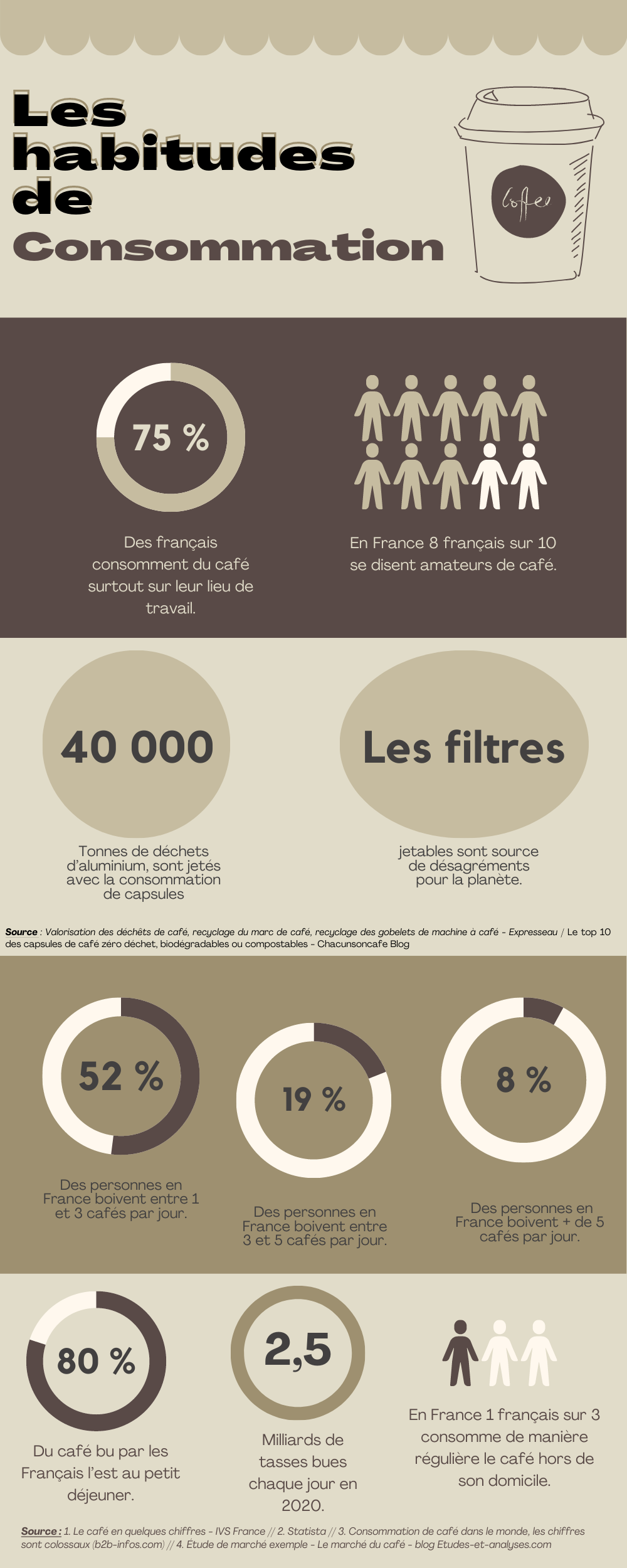
- Infographie « les habitudes de consommation »
- Infographie « tout sur le café »
Les recherches primaires
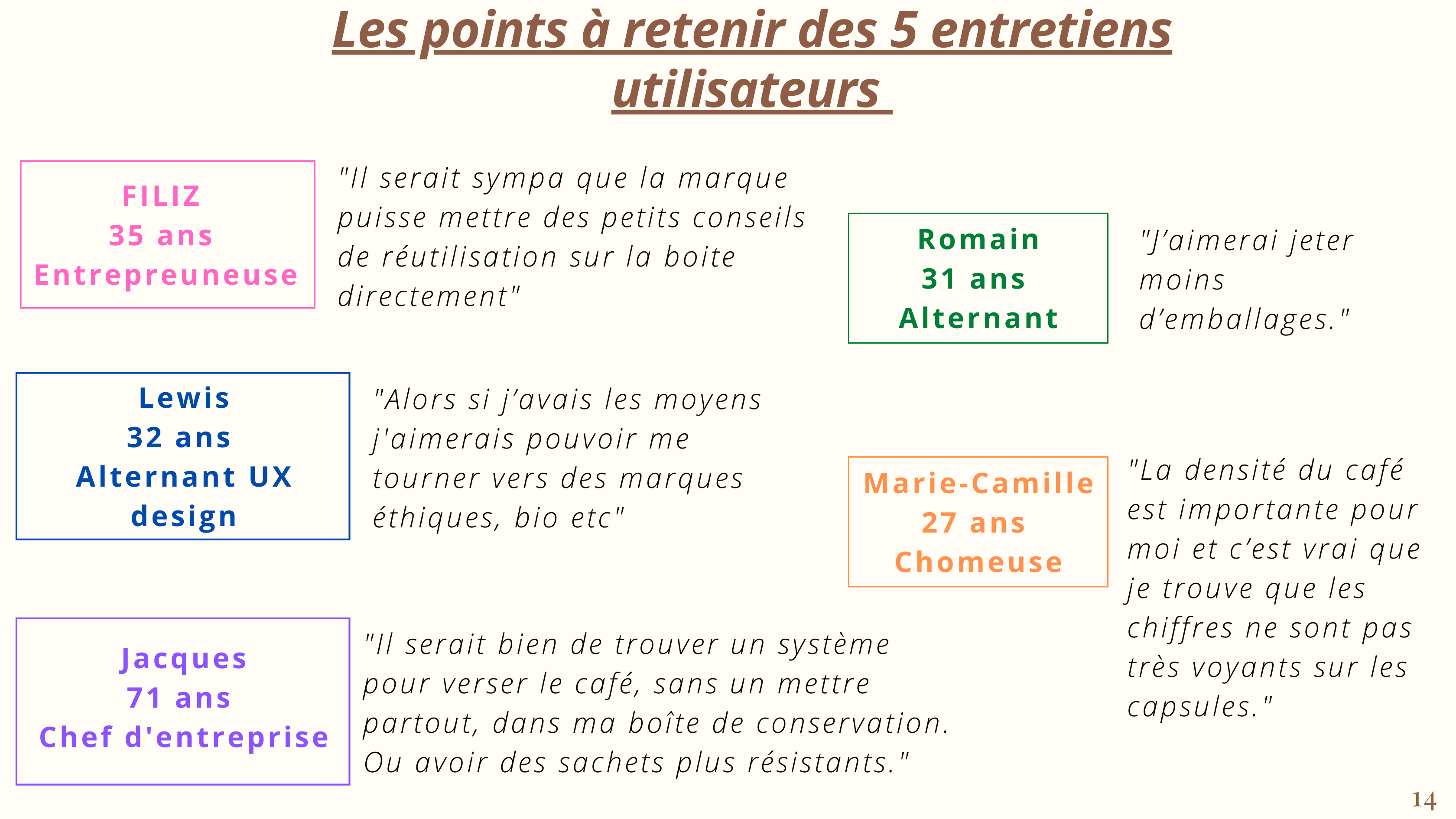
Avec les entretiens utilisateurs, directifs et semi directifs. Et l’observation avec le Fly on the wall (observer sans interférer.)
Les entretiens se sont déroulés principalement à distance et pour certains à domicile.
(Pouvez-vous me donner 3 qualités et 3 défauts ?), la façon de consommer du café (Quelle est la température idéale pour boire ton café ?), et les besoins ainsi que les attentes dans le futur (Quelle est la chose que tu ne supportes pas lorsque tu bois du café ou lorsque tu prépares ton café et que tu aimerais améliorer ?).
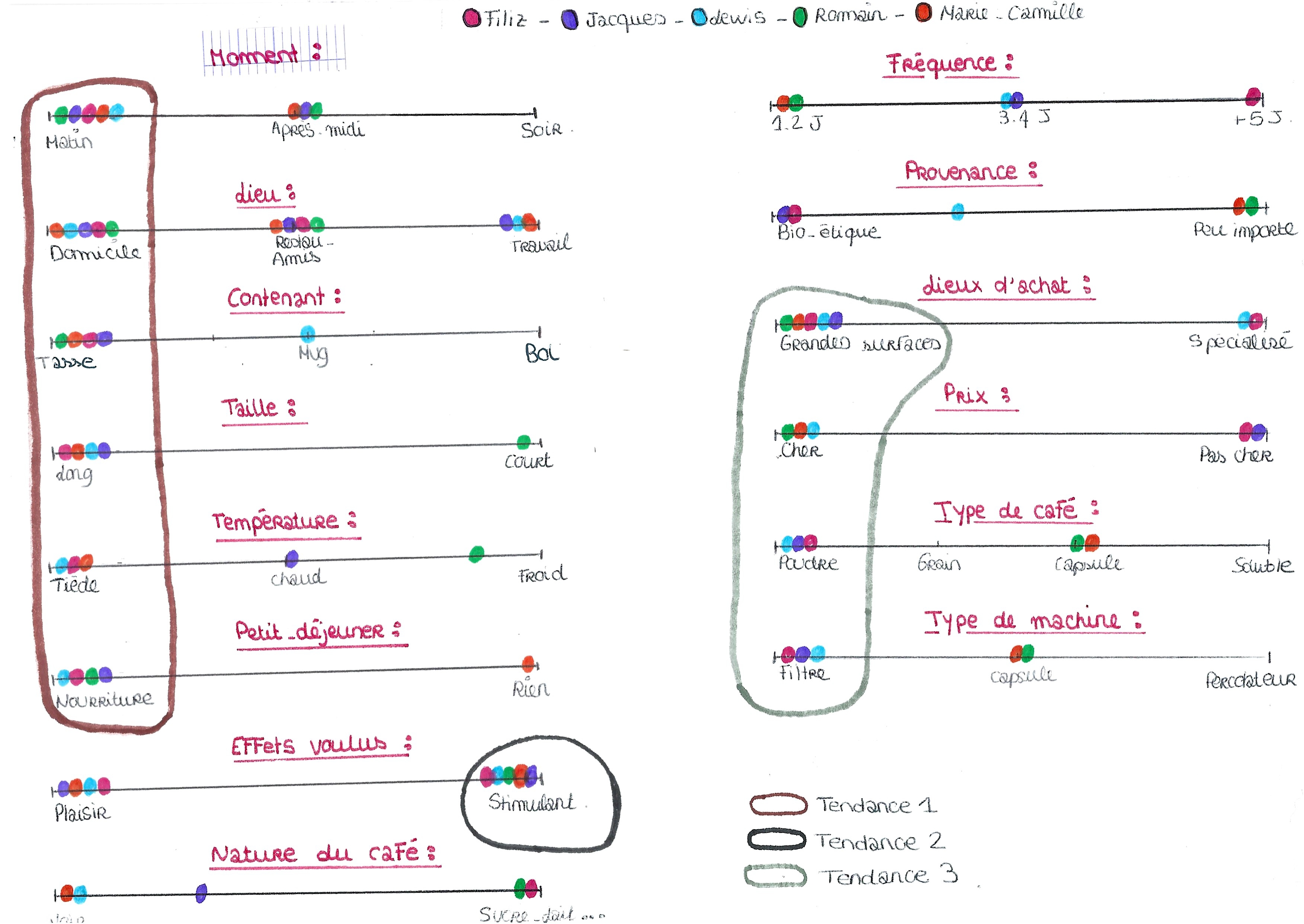
Le diagramme d’affinité
J’ai dû ensuite synthétiser les informations récoltées en créant un diagramme d’affinité. L’idée est de regrouper des observations qui ont en commun un sujet, une réflexion, une intention (une affinité).
3 tendances ont été mises en avant :
- Habitude de consommation : une majorité boit un café long dans une tasse, tiède, le matin et à domicile. La majorité des participants accompagne le café avec un petit-déjeuner.
- L’effet recherché du café : la majorité des participants a exprimé rechercher un effet stimulant en buvant du café.
- Comportement à l’achat : la majorité des participants a une machine à filtre qui fonctionne avec du café en
poudre. Les participants achètent le café dans les grandes surfaces mais trouvent que le café est cher.
Les personas
Grâce à ces méthodes nous avons pu définir 3 personas qui seront nos cibles pour la nouvelle gamme de café. Ils seront la représentation des consommateurs “réels” : les utilisateurs finaux.
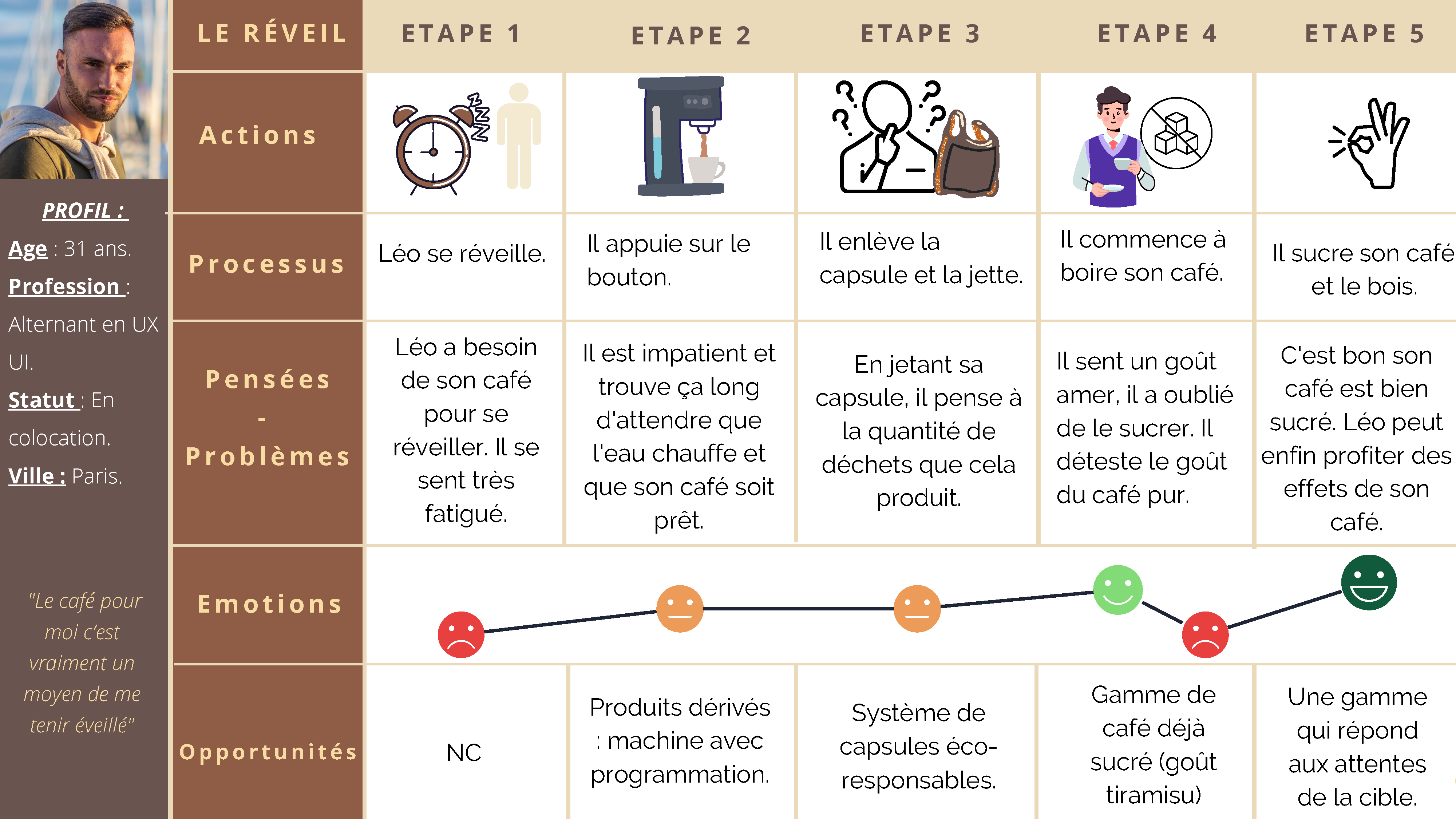
Le parcours utilisateur
Le parcours utilisateur est une autre façon d’analyser l’expérience utilisateur de manière linéaire et étape par étape. Il aide à visualiser les moments clés d’une expérience en mettant en avant le processus, les pensées, les problèmes rencontrés, les émotions ressenties et les opportunités à mettre en place pour le développement de produits à explorer.
Cela m’a permis de proposer les préconisations pour le lancement d’une nouvelle gamme de café.
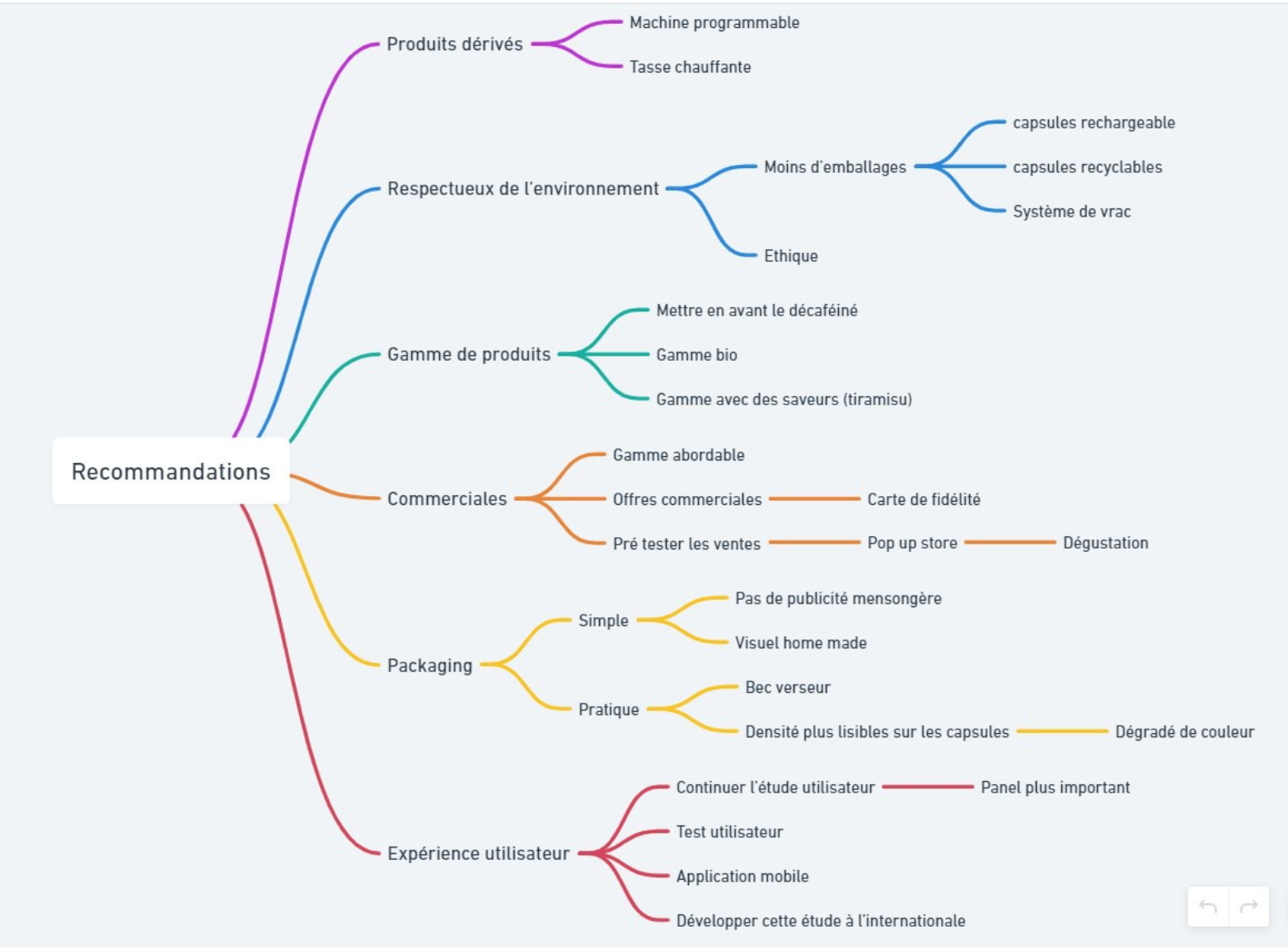
Les préconisations

- Continuer l’étude pour confirmer les 1ers résultats.
- développer les recommandations.

- Prendre en compte l’impact environnemental.

- Développer des gammes de produits dérivés et des
packagings qui correspondent aux cibles.

- Proposer des produits abordables et attractifs financièrement pour les consommateurs.
PROJET
Améliorer l’ergonomie d’ un site internet de vacances
Contexte
Pour ce projet j’ai dû identifier un site internet de vacances présentant des pistes d’améliorations, pour l’auditer, en étant objective et respectueuse.
J’ai dû identifier les différents parcours utilisateurs existants puis analyser la navigation et les différents contenus.
Objectif
Auditer l’ergonomique d’un
site internet de vacances pour
proposer des axes
améliorations sur les
parcours de réservations.
Missions
- Choix du site internet,
- Détecter les problèmes d’utilisabilité,
- Mener des tests utilisateurs,
- Analyser le comportement des utilisateurs,
- Restituer les enseignements.
Méthodes - Outils
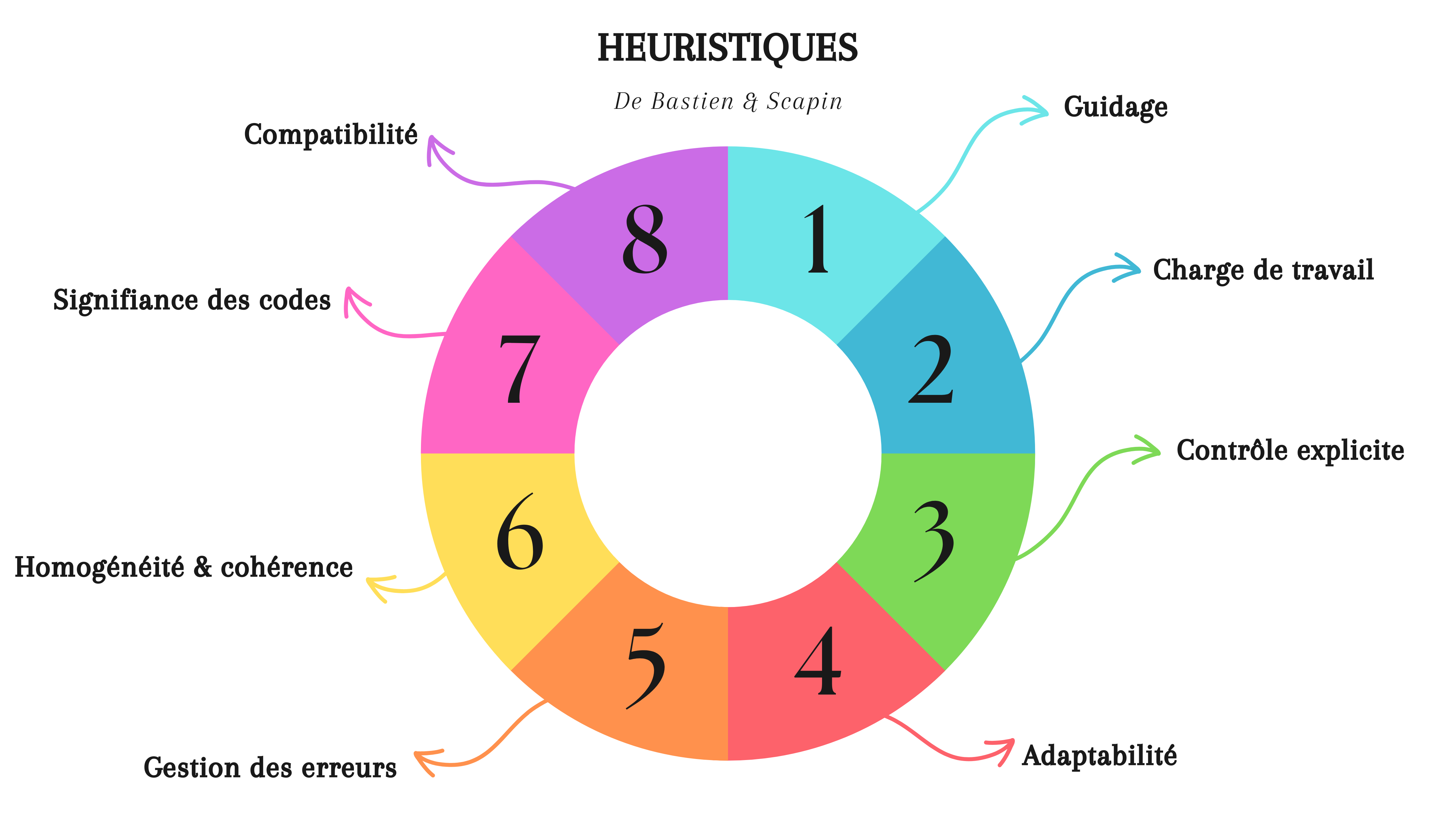
- Evaluation heuristique,
- Tests d’utilisabilité,
- Analyse, veille et benchmark,
- Tri de cartes.
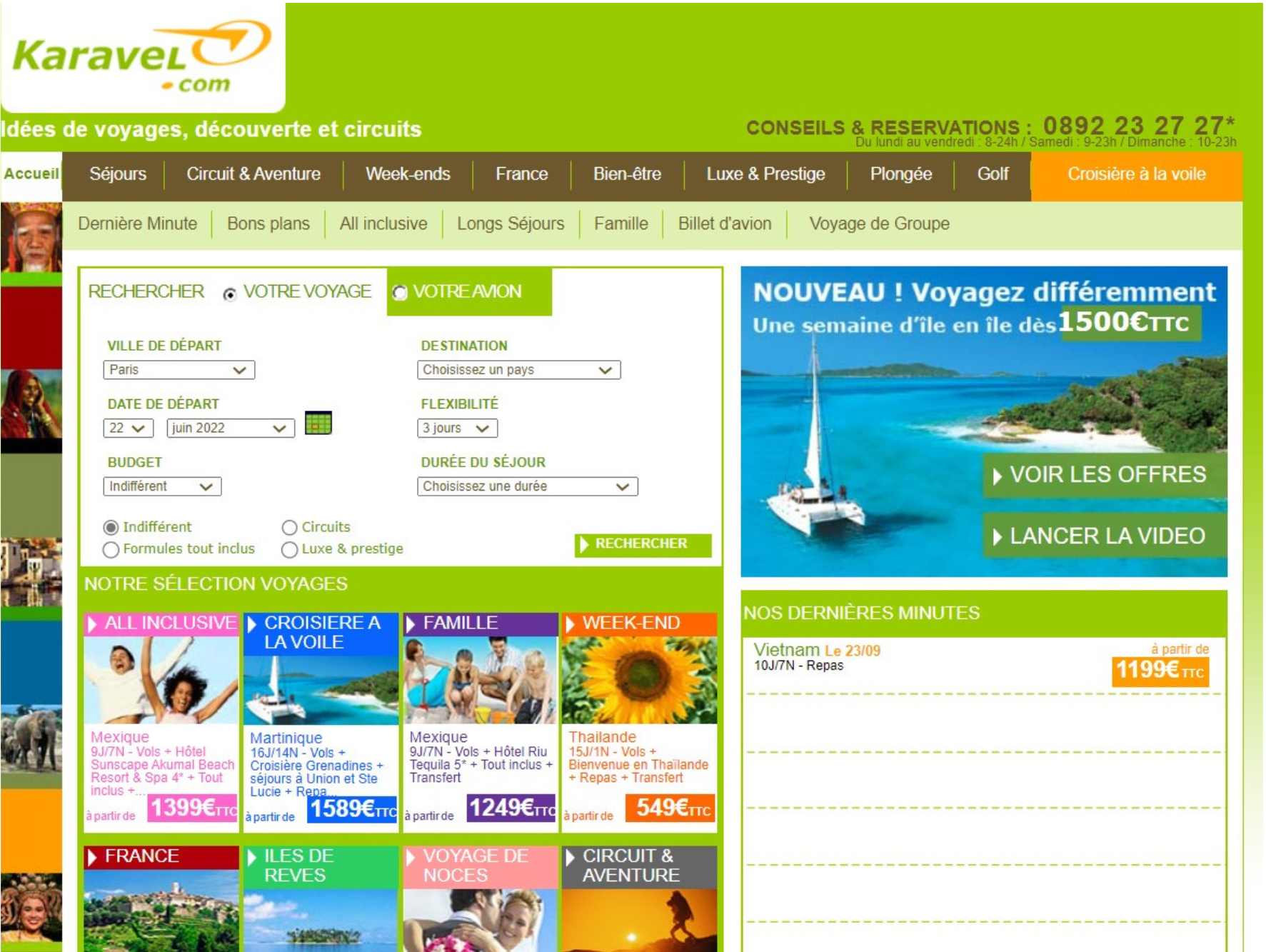
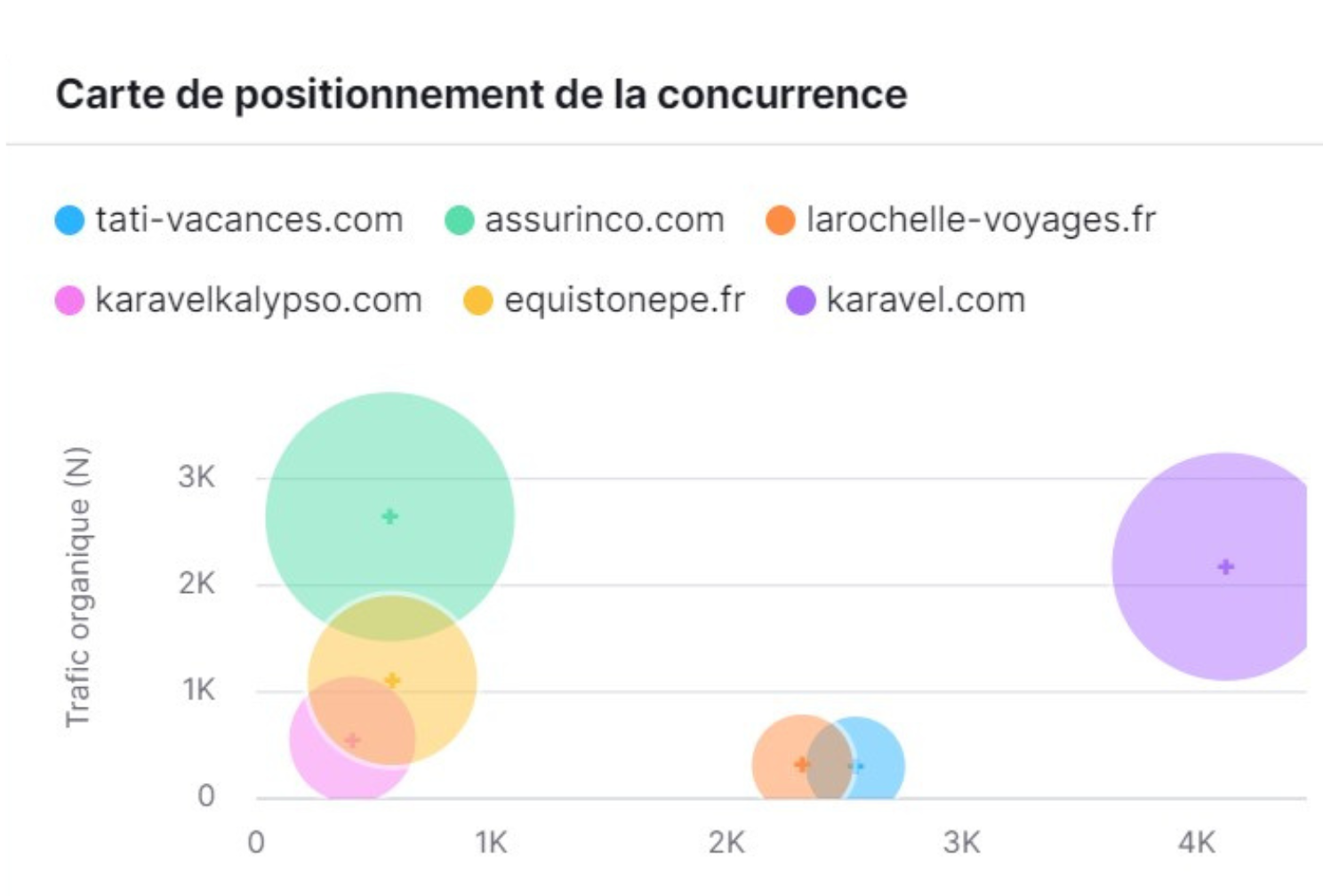
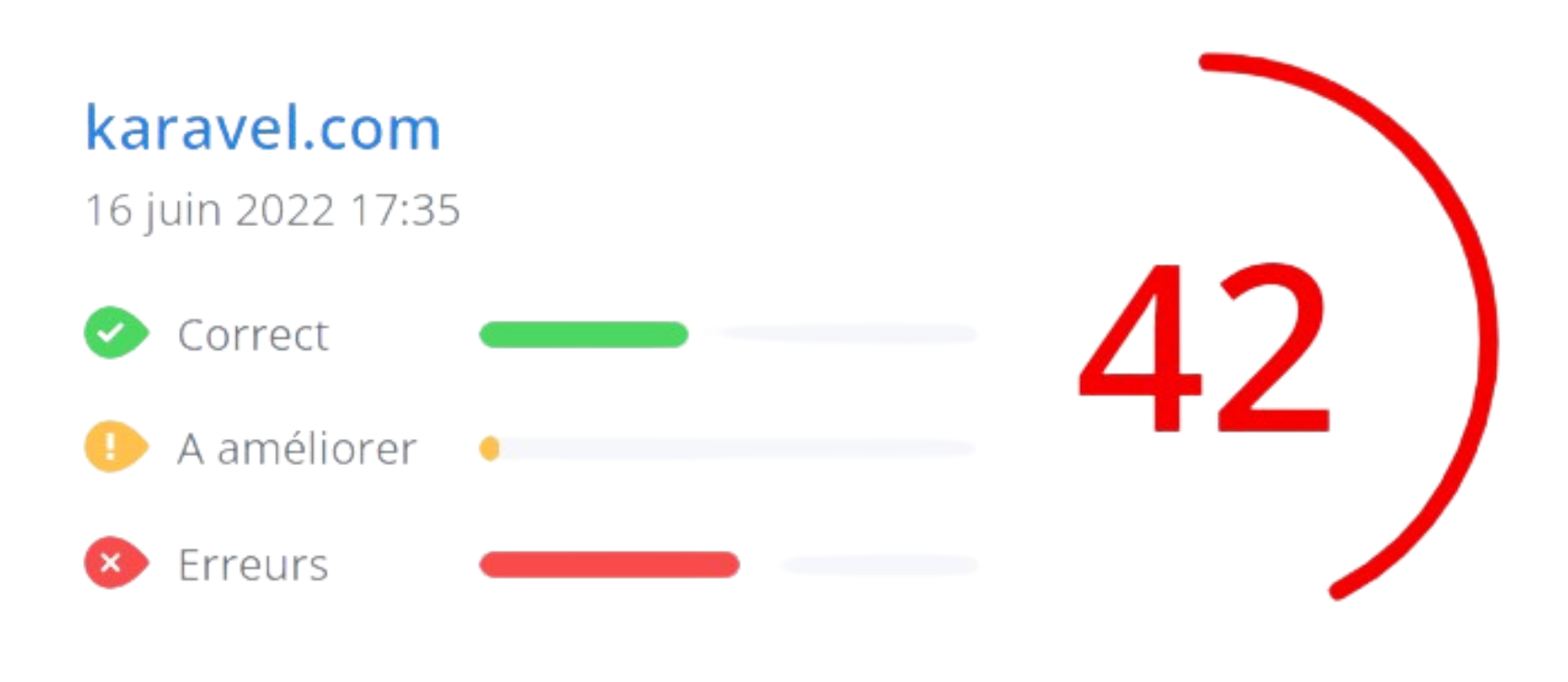
Le site Karavel et son positionnement
Après avoir choisi le site de voyage à auditer j’ai débuté mes recherches en identifiant les différents chemins d’accès au site et en déterminant son positionnement concurrentiel avec les outils : woorank et semrush.
Évaluation heuristique
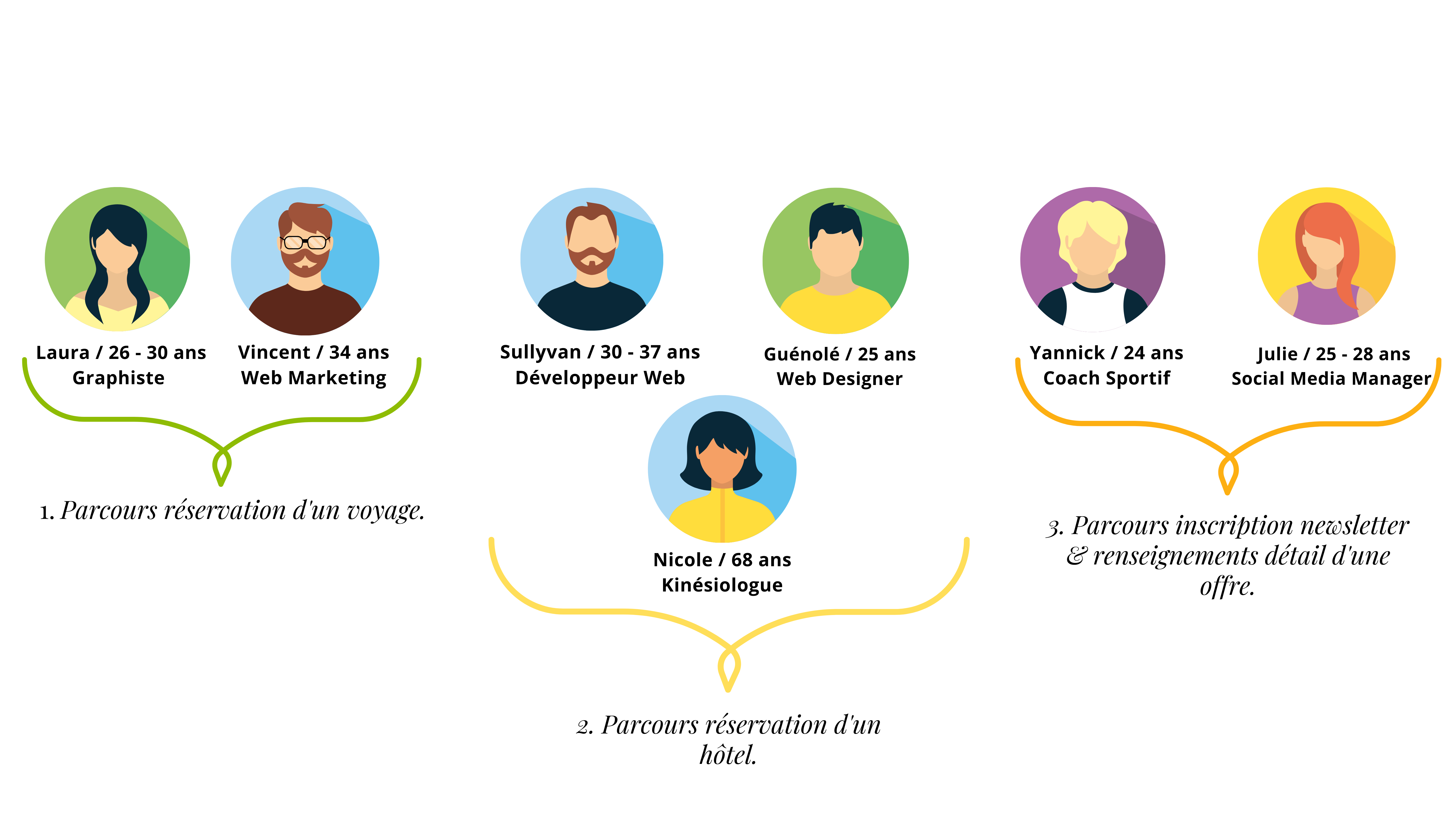
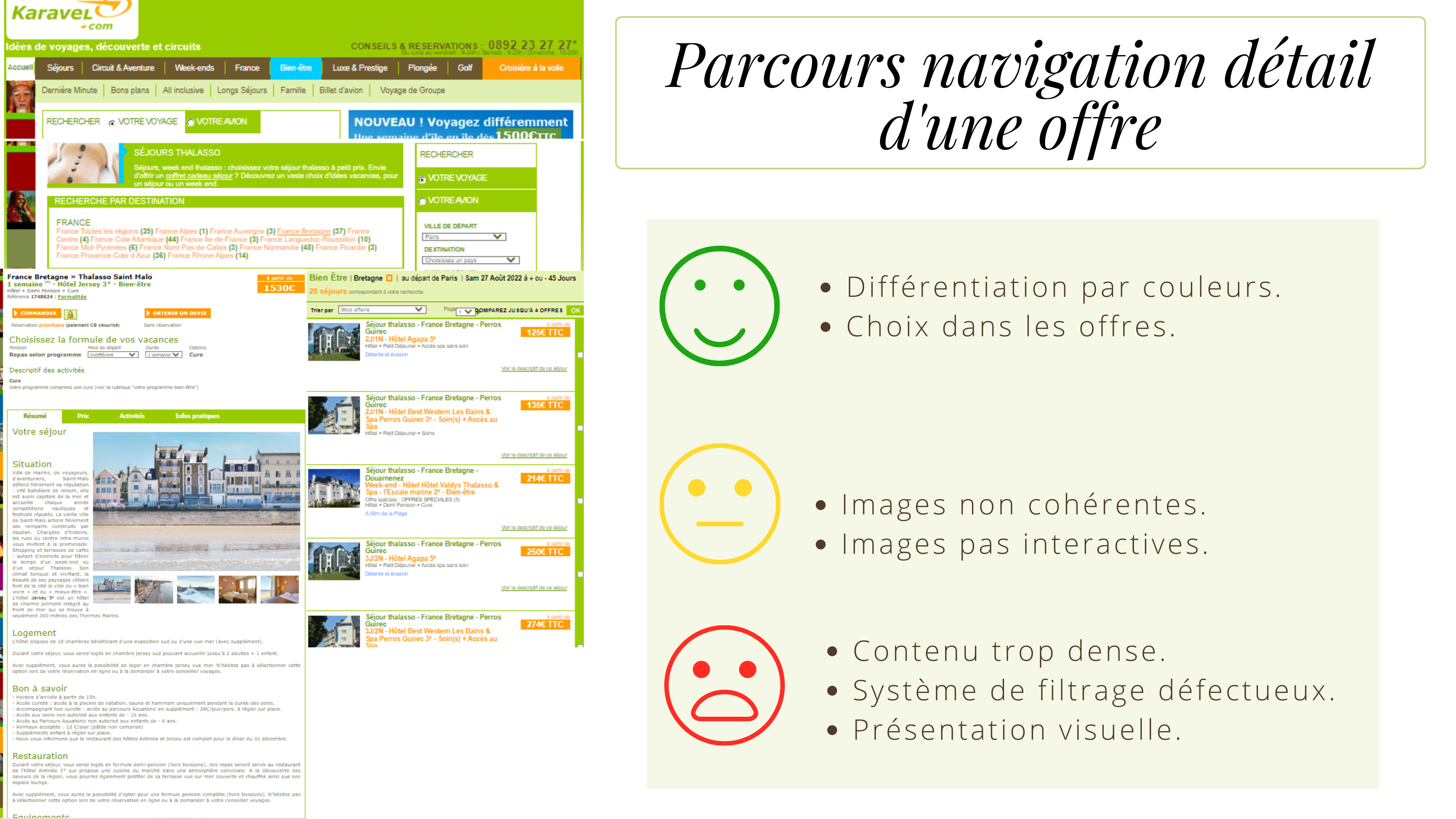
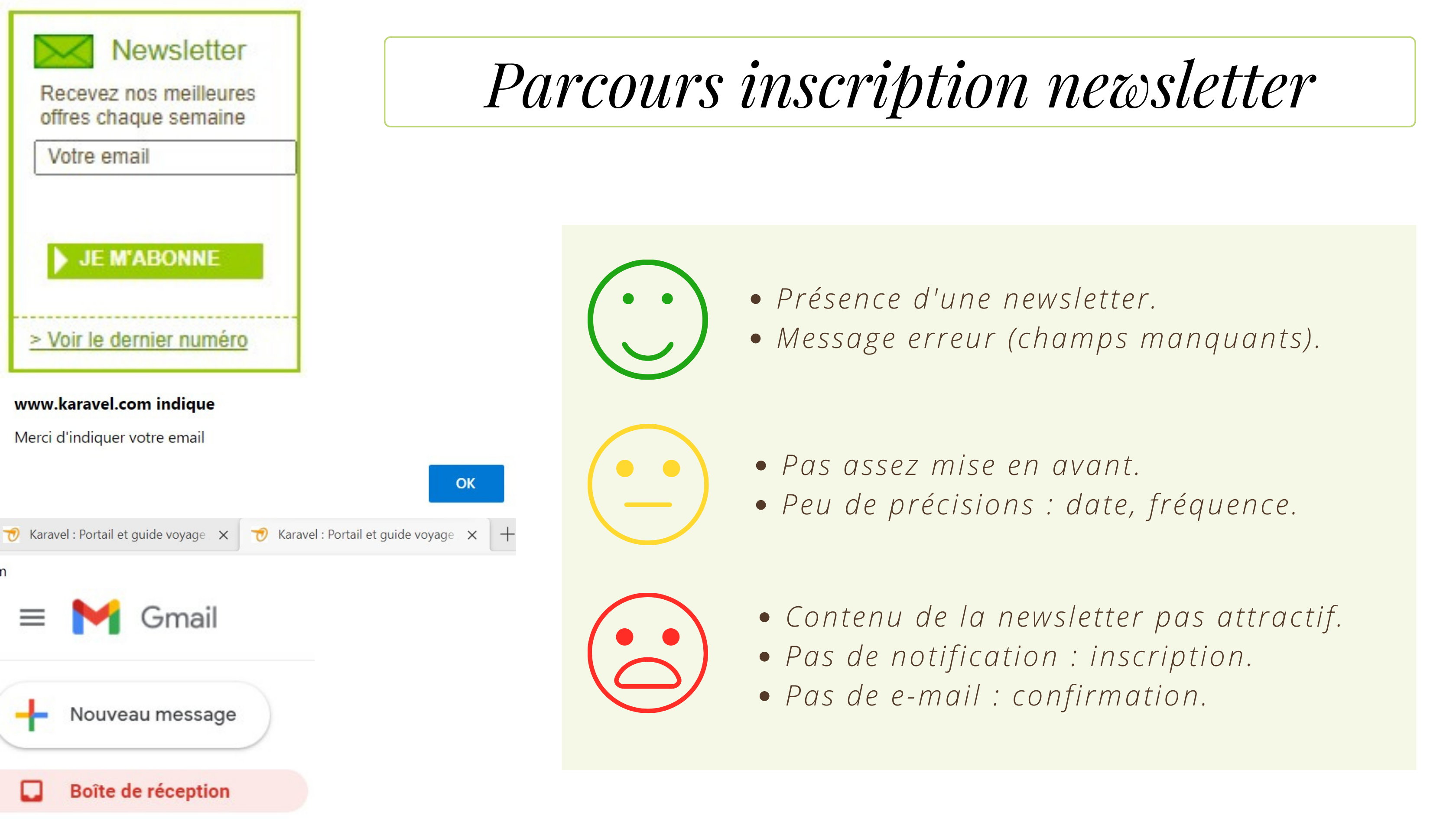
Les tests utilisateurs
Pour compléter l’évaluation heuristique j’ai pu tester l’utilisabilité du site en menant à bien des tests avec 7 personnes.
L’objectif ici était de vérifier si les usagers arrivaient à terminer les parcours et les actions désirées en situation réelle.
Les 3 parcours :
- Réservation d’un voyage tout inclus.
- Réservation d’un hôtel.
- Inscription à la newsletter + recherche d’informations sur le détail d’une offre
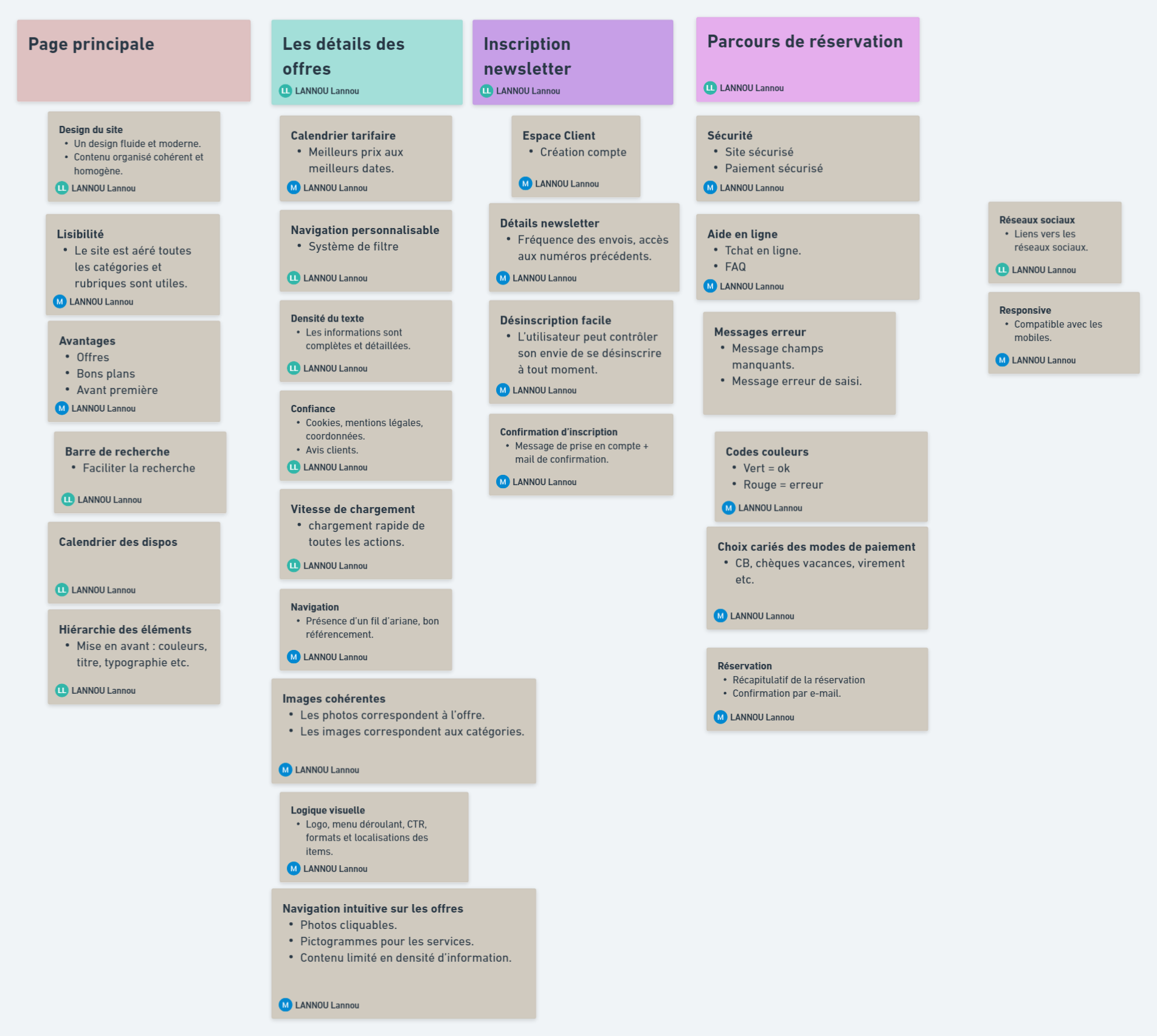
Le tri de carte
Pour comprendre les modèles mentaux et le comportement des utilisateurs j’ai utilisé la méthode du tri de carte comme un moyen d’entrer dans l’esprit de l’utilisateur. Cette méthode permet d’organiser le contenu d’un site.
J’ai choisi de procéder au tri de carte fermé contenant 4 catégories : la page principale, le détail d’une offre, l’inscription à la newsletter et le parcours de réservation.
Pour comprendre les modèles mentaux et le comportement des utilisateurs j’ai utilisé la méthode du tri de carte comme un moyen d’entrer dans l’esprit de l’utilisateur. Cette méthode permet d’organiser le contenu d’un site.
J’ai choisi de procéder au tri de carte fermé contenant 4 catégories : la page principale, le détail d’une offre, l’inscription à la newsletter et le parcours de réservation.
Les enseignements tirés grâce aux méthodes
Les recommandations
Après toutes ces étapes voici les points à améliorer pour rendre le site ergonomique.
Utile
- Voyages.
- Promos, dernières minutes, offres
Crédible
- Mentions légales, cookies.
- Avis clients
Simple d’utilisation
- Bonnes pratiques d’un site internet : logo, menu,
- barre de recherche, fil d’Ariane.
- Ergonomique et intuitif.
Attractif / Apparence
- Design moderne, fluide, simple.
- Contenu homogène & cohérent.
- Images attractives.
Personnalisable
- Contrôle des actions par l’utilisateur.
- Site flexible, adaptable et personnalisable
Facilité de navigation
- Hiérarchie visuelle : encart, catégorie, titre, CTA, couleur.
- Bon référencement.
- Fonctionnalités : compte personnel, FAQ, newsletter, tchat en ligne, calendrier tarifaire.
PROJET
Animer un atelier de co conception
Contexte
Ici l’objectif était de se plonger dans un problème pour le définir et le comprendre avant de chercher des solutions.
J’ai donc regroupé des personnes lors d’un atelier de co conception pour travailler sur une thématique actuelle et qui concerne tout le monde : et si on améliorait l’expérience d’un voyage en train ?
Objectif
Animer un atelier de co
conception sur une thématique
actuelle et qui concerne tout le
monde : et si on améliorait
l’expérience d’un voyage en train
? Pour trouver des solutions
innovantes.
Missions
- Préparer le plan d’animation,
- Pendant l’atelier : développer
l’empathie des participants, les
initier à la pensée divergente,
définir une problématique,
générer un maximum d’idées, trier
et sélectionner les idées. - Restituer le déroulé de l’atelier.
Méthodes - Outils
- Design Thinking
kick Off, Ice Breaker, Immersion,
Warm Up, Définition, Idéation
libre & Vote.
Le contexte de l’atelier de co conception
Où ? à mon domicile.
Nombre de participants : 4
Durée : 2H30 – 3H
LE THÈME :
Et si on améliorait l’expérience de
voyage en train ?
Le design thinking et la méthode choisie pour l’atelier
Le Design Thinking désigne littéralement le processus de pensée d’un designer.
C’est une approche de l’innovation qui va permettre de réunir la créativité, la collaboration et l’expérimentation afin de résoudre des problèmes et de répondre au mieux aux attentes des utilisateurs.
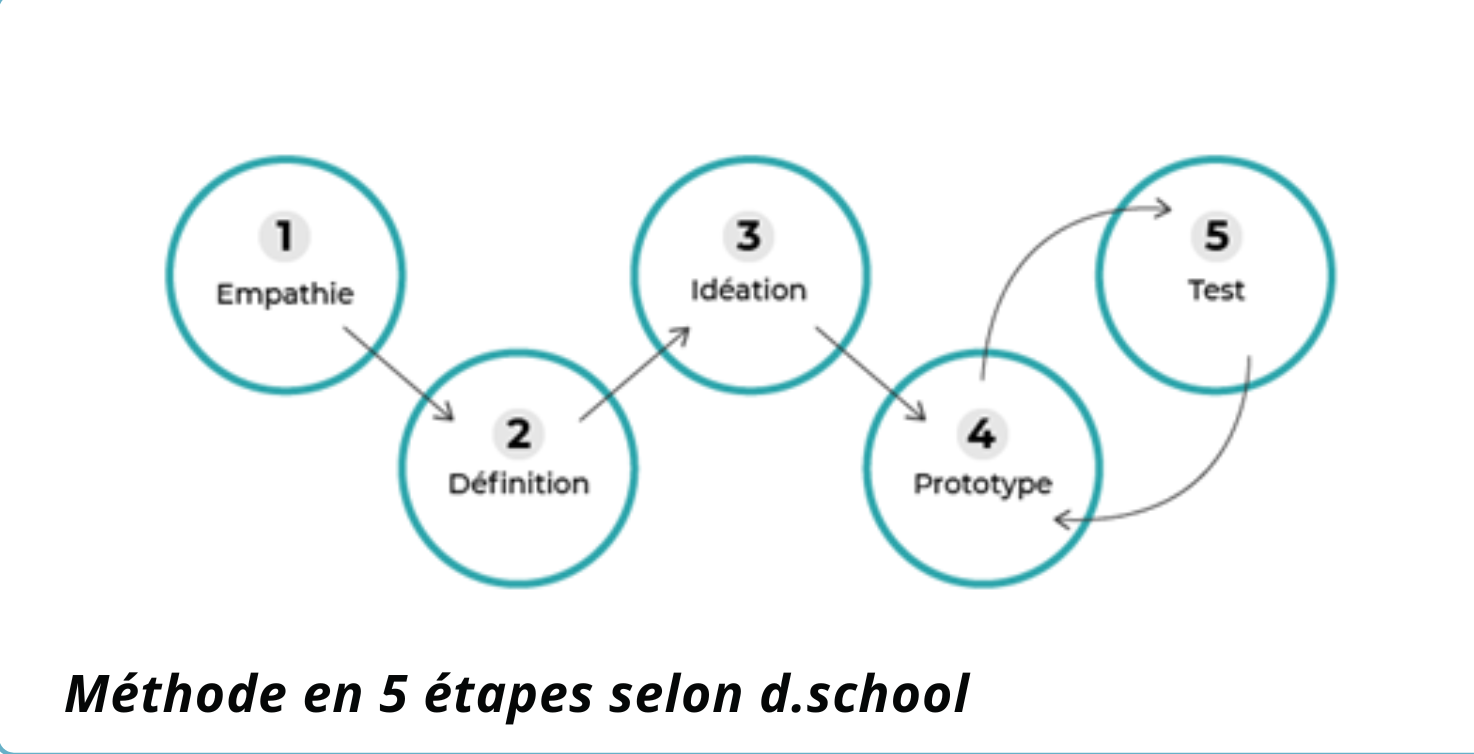
Parmi les différentes méthodes du design thinking, j’ai choisi de concevoir l’atelier avec la méthode en 5 étapes de la d.school car elle représente mieux la vraie vie du processus créatif, selon moi.
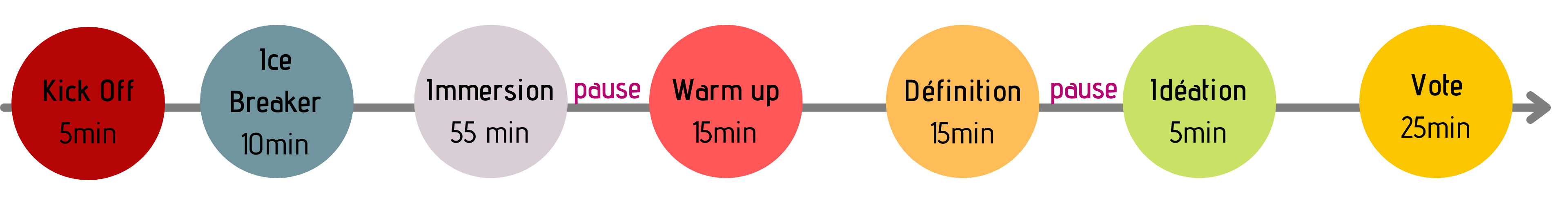
Le plan d’animation
- Kick Off → Présentation du but de l’atelier.
- Ice Breaker → Faire connaissance et mettre les participants à l’aise.
- Immersion → Ouvrir les participants vers l’extérieur en développant l’empathie pour arriver à se projeter dans les attentes et les problèmes de la cible.
- Warm up → Initier les participants à la pensée divergente.
- Définition → définir la problématique,
- Idéation libre → générer le maximum d’idées.
- Tri & votes → Trier, évaluer et sélectionner 3 idées qui répondent à la problématique définie.
Les enseignements de l’atelier
Partie immersion a regroupé 3 activités :
Les expériences personnelles :
Cela a permis de relever leurs frustrations, leurs habitudes et leurs attentes. Cette partie a aussi aidé à développer leur empathie.
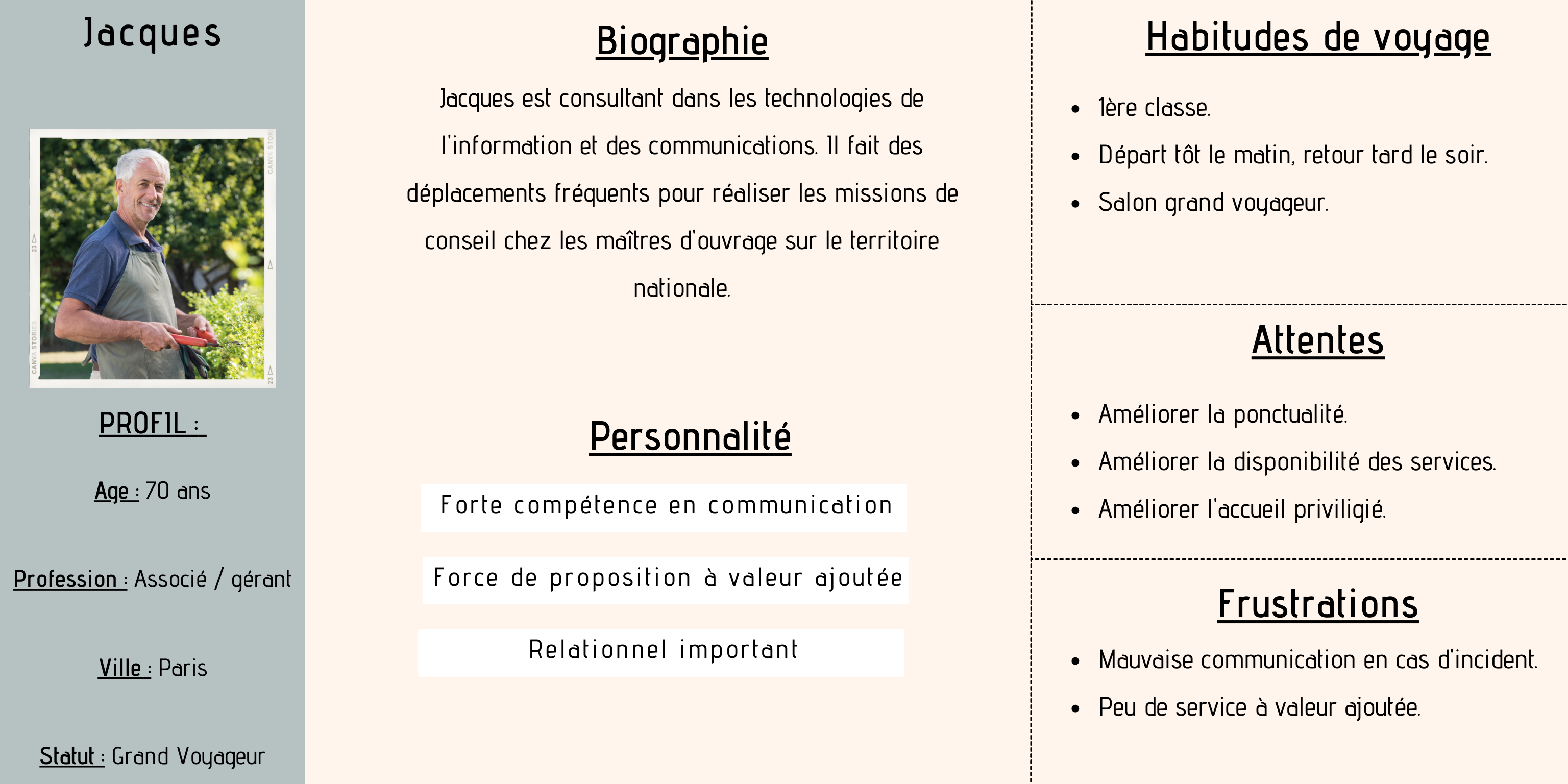
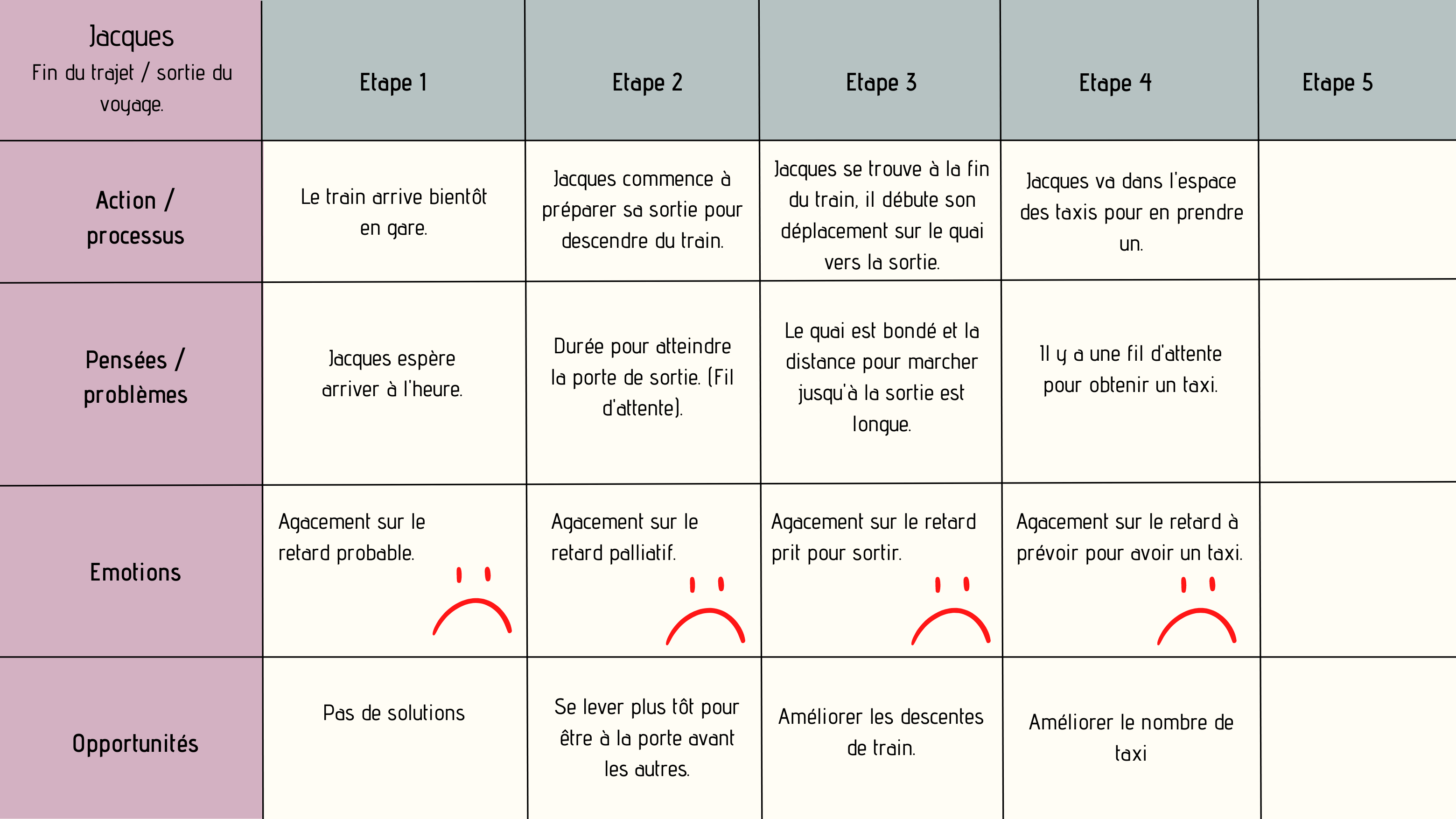
Création des personas + parcours utilisateurs :
Partie définition de la problématique :
Suite à la partie immersion avec les expériences personnelles, l’élaboration des personas et des parcours utilisateurs les participants ont pu mettre en évidence 5 problématiques.
Dans cette étape les participants ont été invités à centraliser et à catégoriser les points bloquants relevés de la partie « immersion ».
Le but était de définir clairement le problème ou les problèmes à résoudre, en formulant la problématique en une phrase.
La problématique retenue : « Comment améliorer l’espace réservé aux bagages ? »
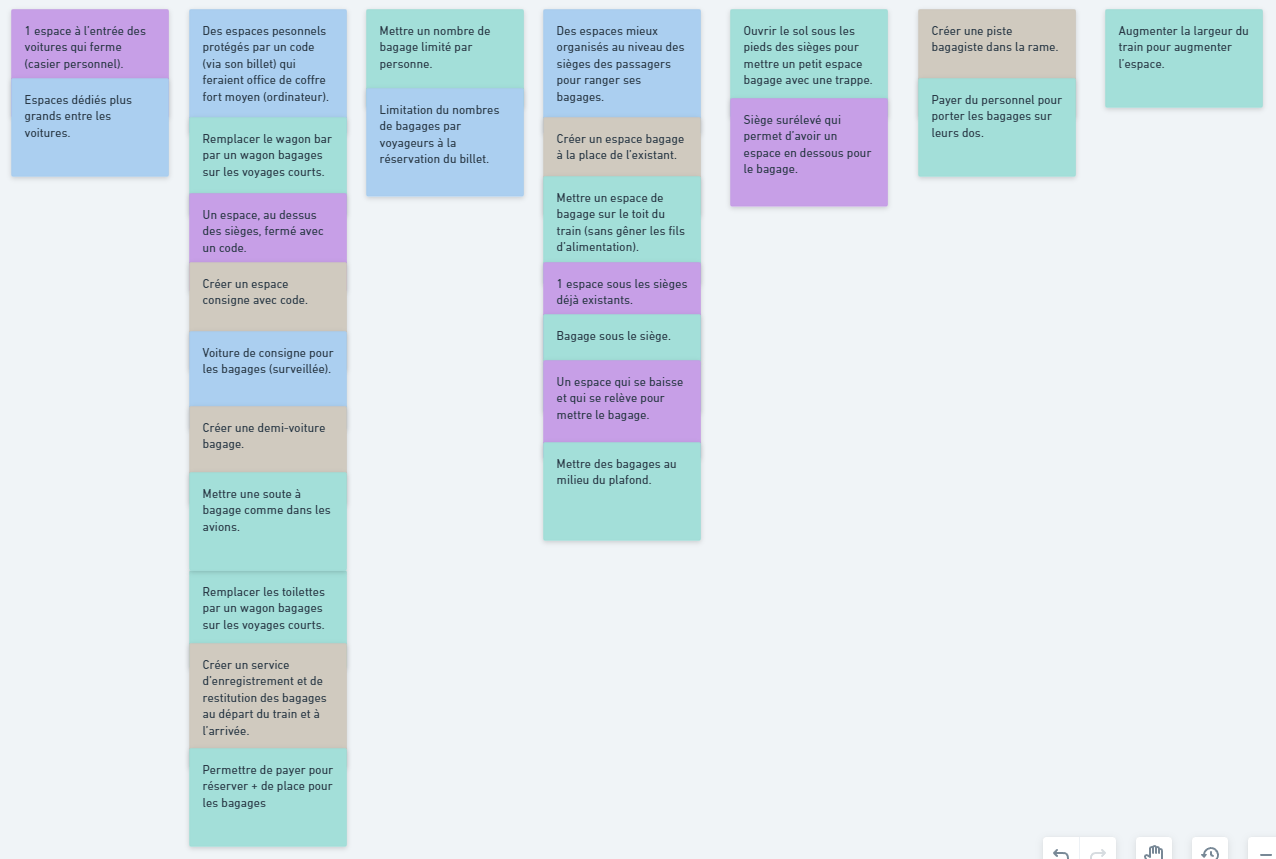
Pour répondre à la problématique définie dans l’étape « définition » qui était la problématique suivante : « Comment améliorer l’espace réservé aux bagages ? »
Les participants ont dû ensuite classer les idées par grandes catégories.
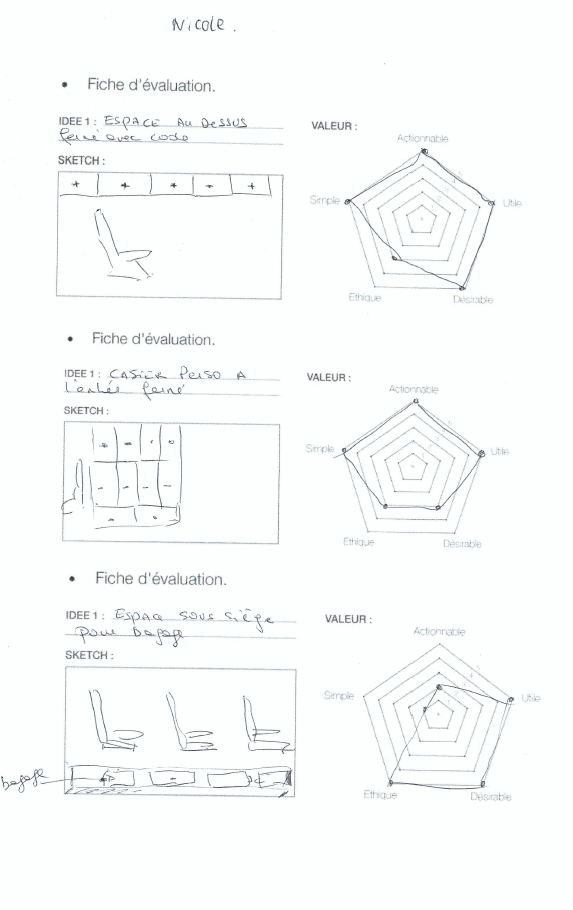
Sur les 30 idées générées chaque participant a été invité à choisir les 3 idées qui, selon eux, répondaient au mieux à la problématique. Puis chaque idée a été évaluée par les participants sur les fiches avec différents critères comme la
faisabilité, la simplicité, l’utilité ou encore la désirabilité.
Suite à cette partie chaque participant a pu partager ses 3 idées aux autres.
Suite à ce tour de table 12 idées ont été sélectionnées sur les 30 initiales. Ce que l’on peut noter, c’est qu’il y a eu une certaine unanimité dans les idées sélectionnées, les participants ont donc pu sans problème se mettre d’accord
pour n’en garder que 3.
Après des échanges et des votes voici les 3 recommandations retenues sur les 12 pour répondre à la problématique « Comment améliorer l’espace réservé aux bagages ? »
1. Voiture de consigne pour les bagages (surveillée)
2. Limitation du nombre de bagages par voyageur à la réservation du billet.
3. Des espaces personnels protégés par un code connu du voyageur (via son billet) qui feraient office de coffre-fort moyen (dimensions ordinateur).
Galerie photos
PROJET
Prototyper une application mobile
Contexte
Pour ce projet il a fallu concevoir une application mobile de A à Z. J’ai décidé de créer une application en rapport avec les châteaux de la Loire. Aujourd’hui on compte un nombre de 3 000 châteaux en Val de Loire, même si ce chiffre n’a jamais pu être confirmé.
Objectif
- Concevoir une application de A à Z
- Proposer une application qui centralise
les informations nécessaires. - Gain de temps pour les utilisateurs dans
l’organisation de leurs séjours. - Ajuster l’application en fonction des
tests utilisateurs. - Créer une application qui peut s’adapter
pour d’autres domaines.
Missions
- Trouver une idée d’application,
- Définir le parcours utilisateur,
- Prioriser les wireframes,
- Travailler l’architecture de
l’information, - Donner vie à l’application avec
Figma, - Faire tester le prototype,
- Produire le cahier de conception.
Méthodes - Outils
- Idéation,
- Userflow,
- Roadmap,
- Wireframes basse-fidélité,
- Prototype haute-fidélité,
- Tests via Maze,
- Planche d’asset graphique.
Contexte naissance de l’application « L’as des châteaux »
J’ai pour ma part organisé une escapade pour visiter les châteaux de la Loire mais j’ai pu
constater lors de l’organisation de ce week-end que les informations importantes sont
éparpillées sur beaucoup de plateformes (Wikipédia : dimension historique, offices de
tourisme, blogs ou encore les sites internet des châteaux).
J’ai perdu énormément de temps pour centraliser toutes les informations nécessaires
pour organiser au mieux ce week-end de 2 jours.
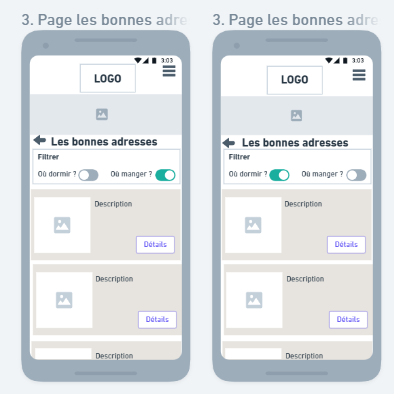
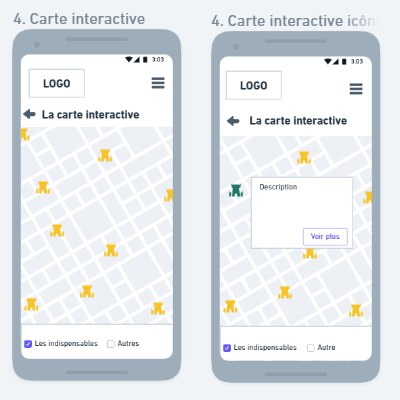
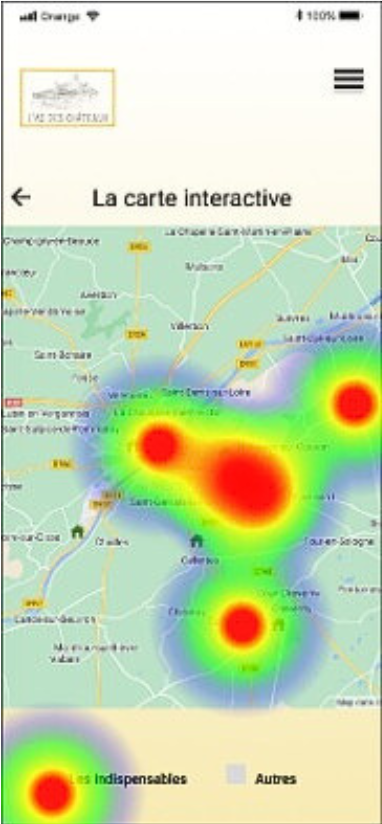
L’application que je propose permettra de centraliser via une carte interactive la position
des châteaux (organisation de trajet plus facile), des détails historiques, des infos
pratiques (horaires, tarifs, bon à savoir etc) mais aussi des « bonnes adresses » pour la
partie hébergement mais aussi restauration.
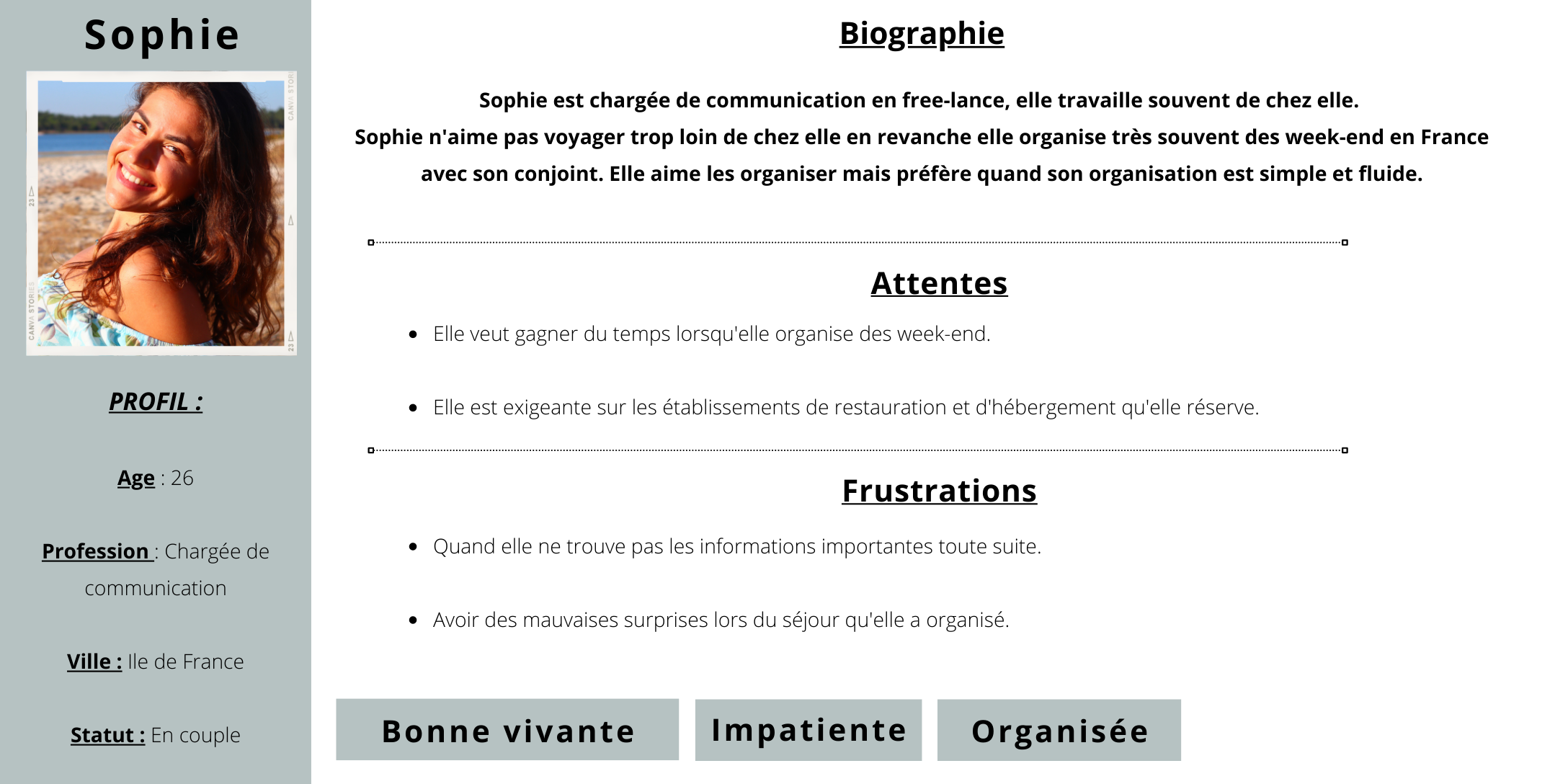
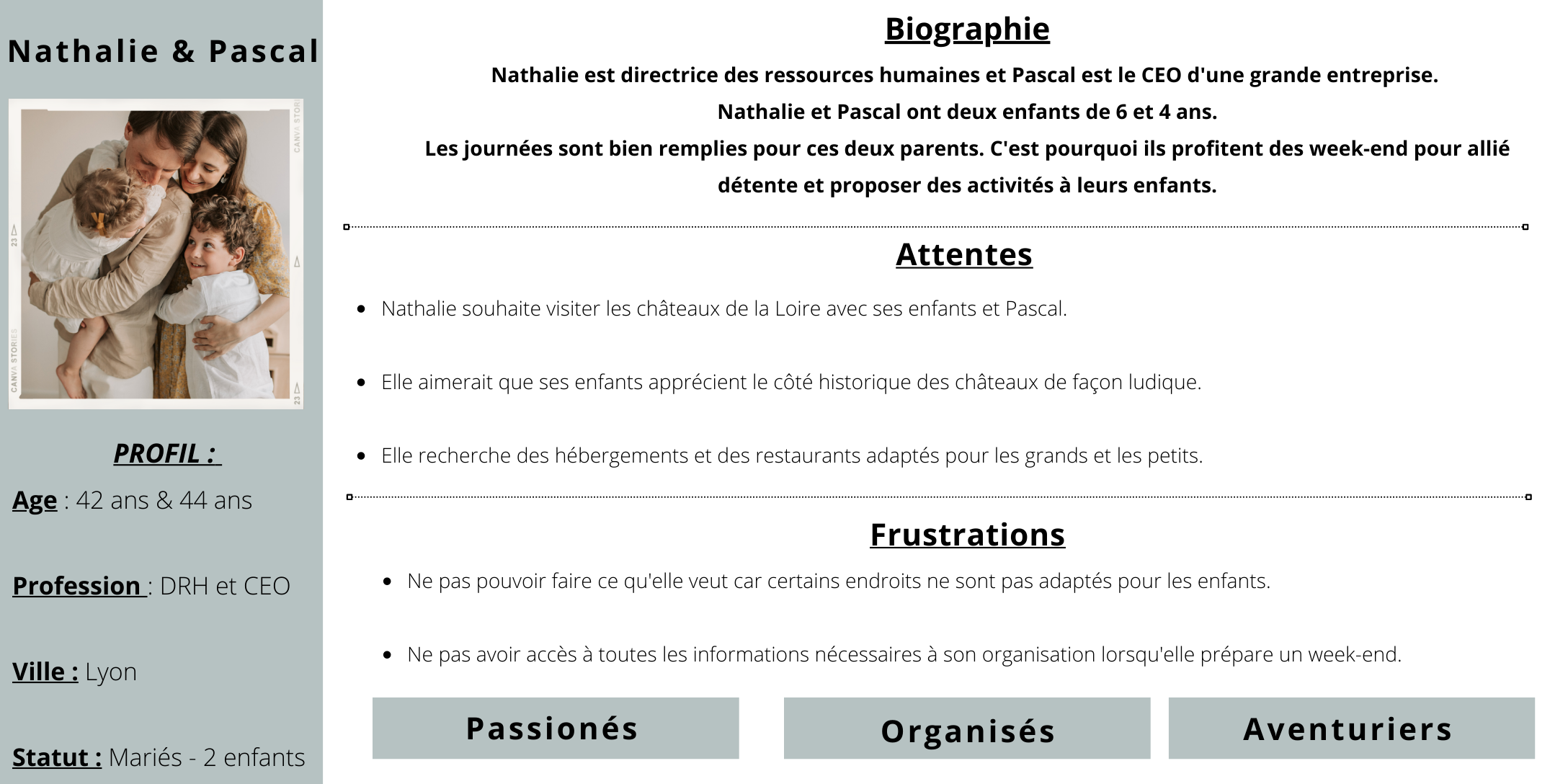
Les personas de l’application
La phase de conception de l’application
- Suite à la phase de recherche j’ai pu définir les fonctionnalités principales avec la création de la roadmap.
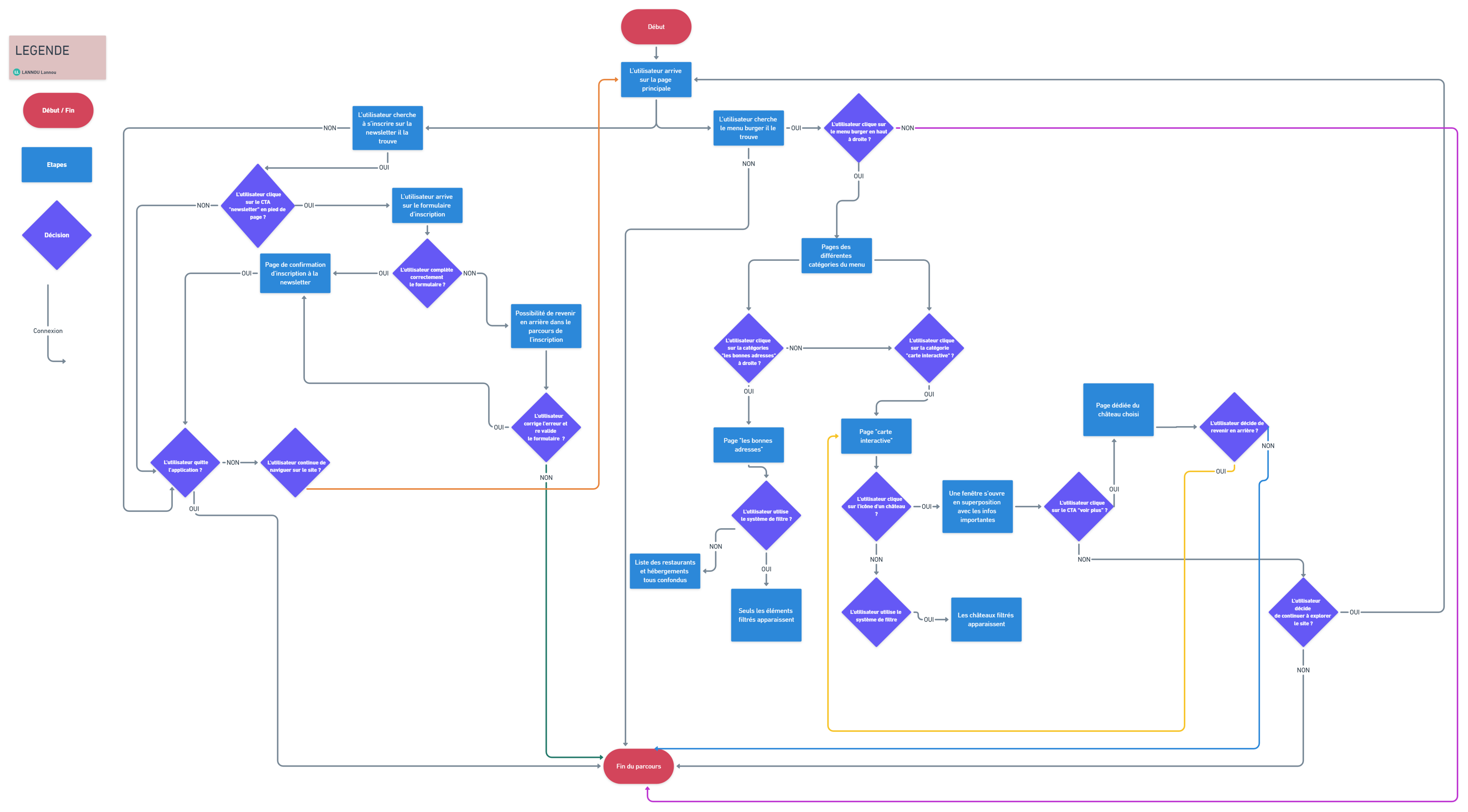
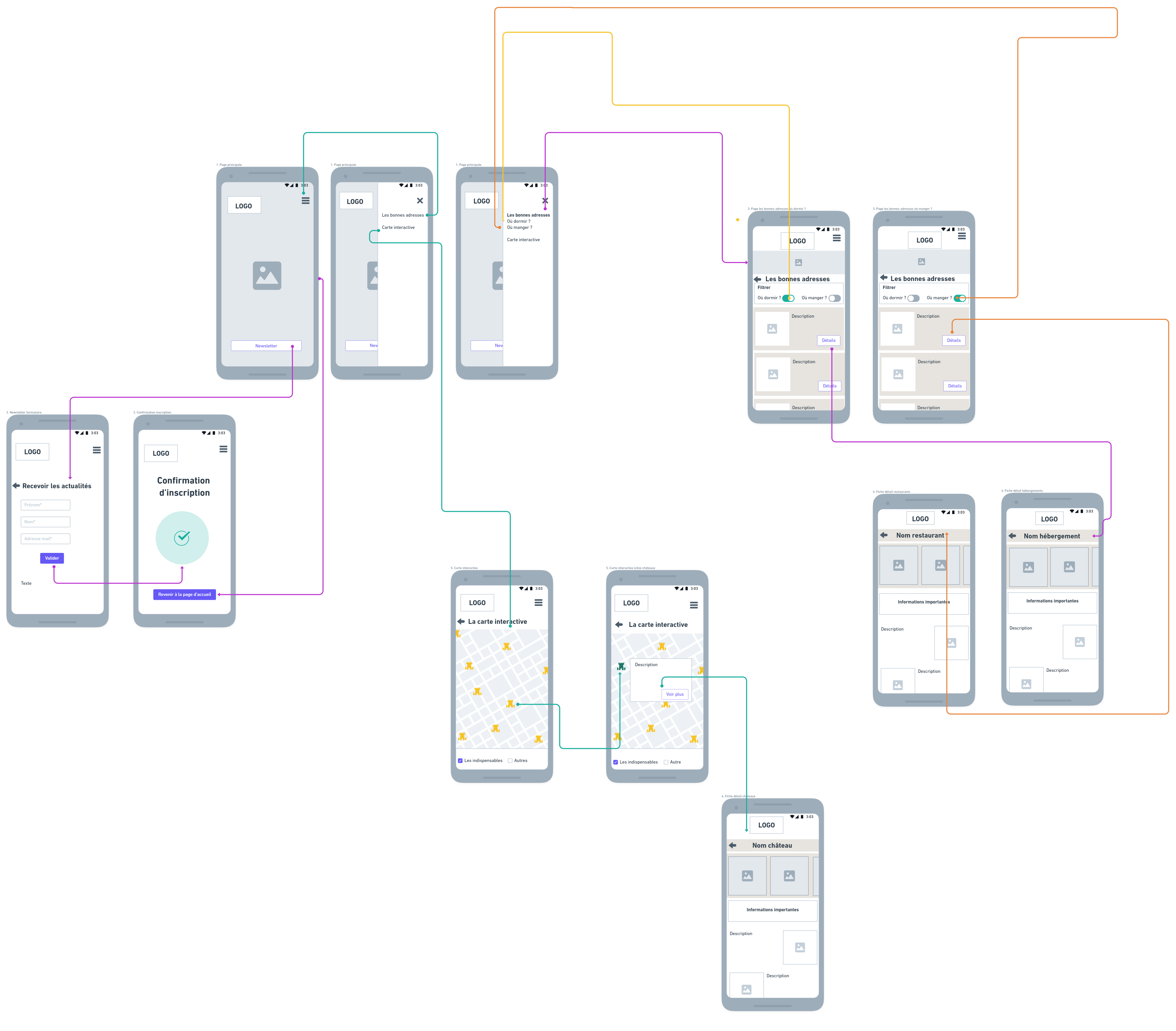
- Après avoir priorisé les fonctionnalités j’ai créé l’enchaînement des écrans avec le user flow c’est-à-dire le parcours que fera l’utilisateur sur l’application.
J’ai ensuite pu rajouter les interactions attendues entre chaque écran.
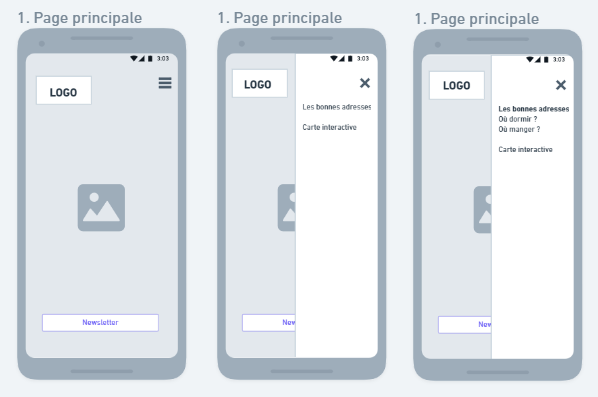
Le prototype haute-fidélité
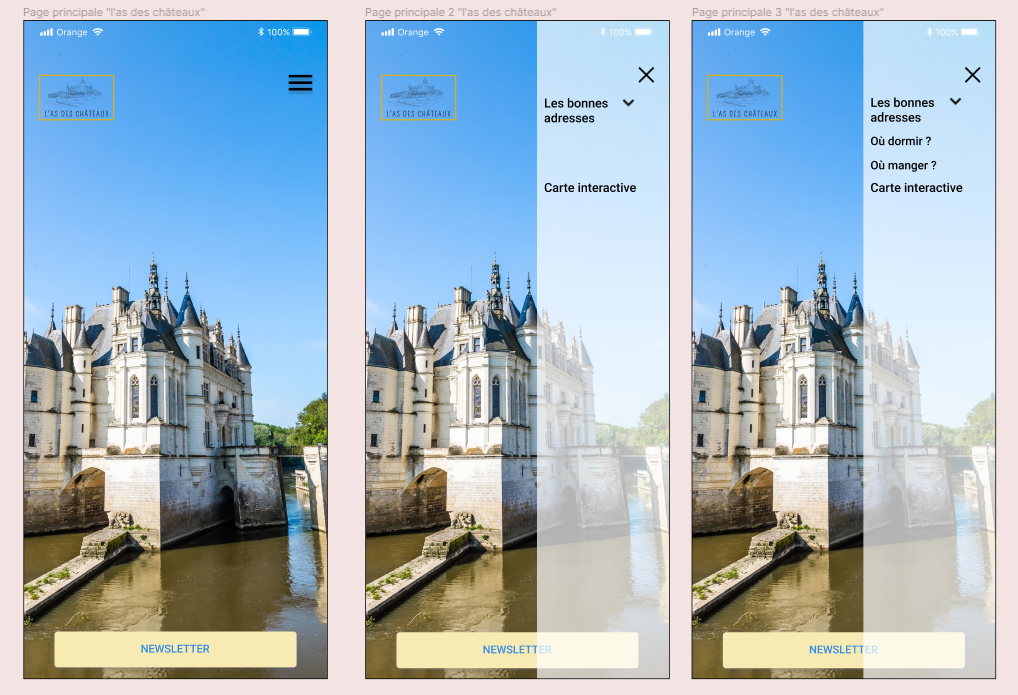
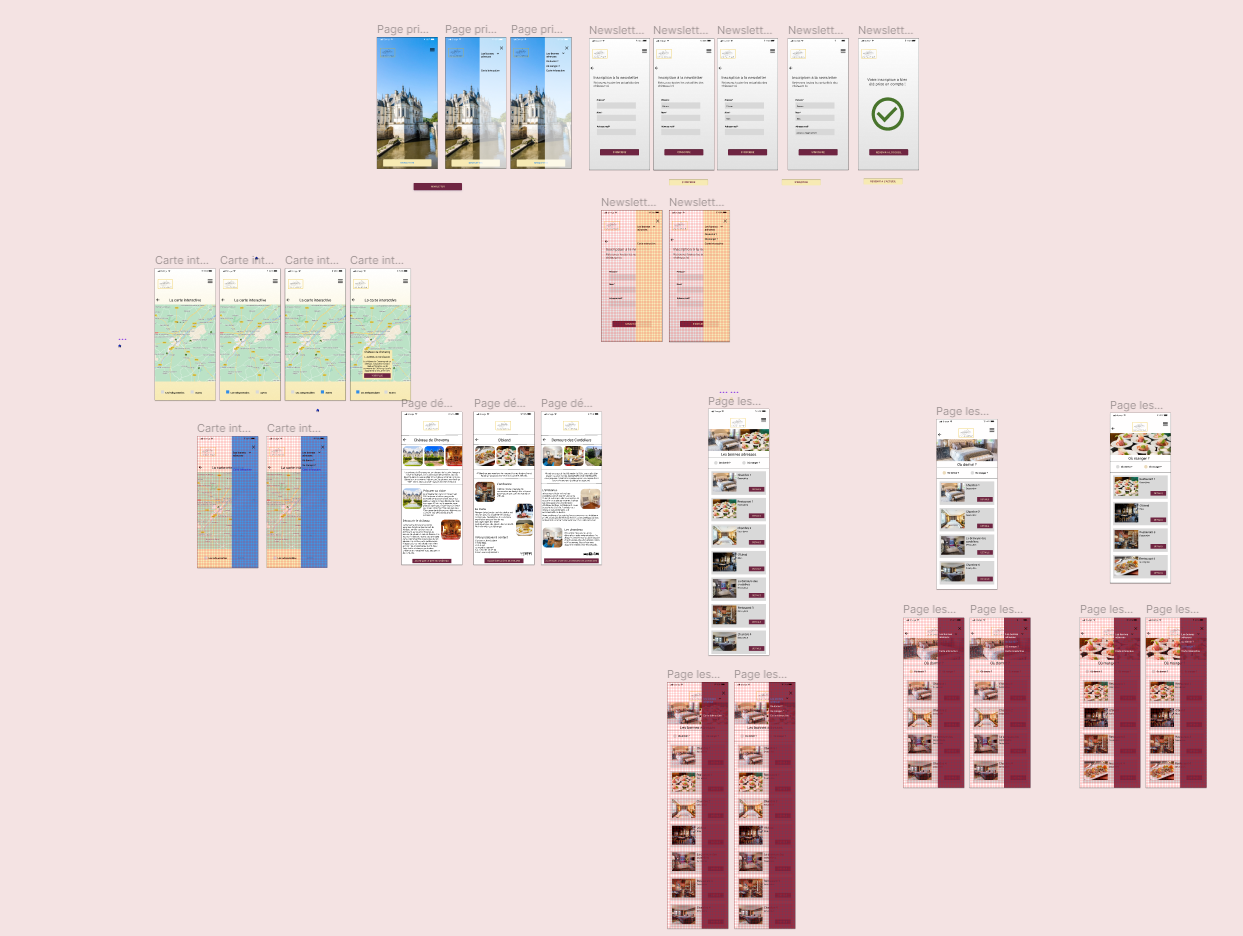
- Après la partie conception j’ai pu passer à la phase de formalisation de mon application avec la création d’un prototype cliquable (haute-fidélité) avec l’outil Figma.
- La production d’une planche d’assets graphiques a été nécessaire pour proposer un univers UI cohérent et compréhensible.
Découvrir le prototype
Les tests
J’ai ensuite pu tester mon prototype avec l’outil Maze sur 5 testeurs.
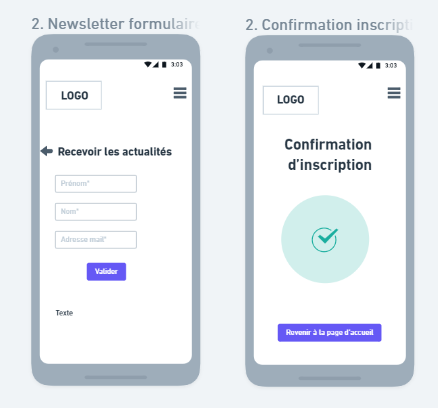
- Le parcours n°1 : Inscription newsletter, la mission : Vous êtes très intéressé(e) par les châteaux et vous souhaitez vous inscrire à la newsletter pour recevoir les actualités.
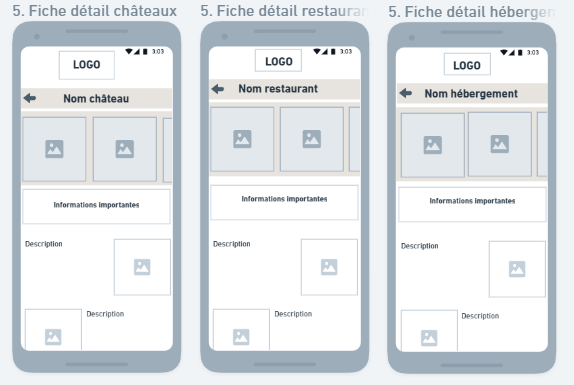
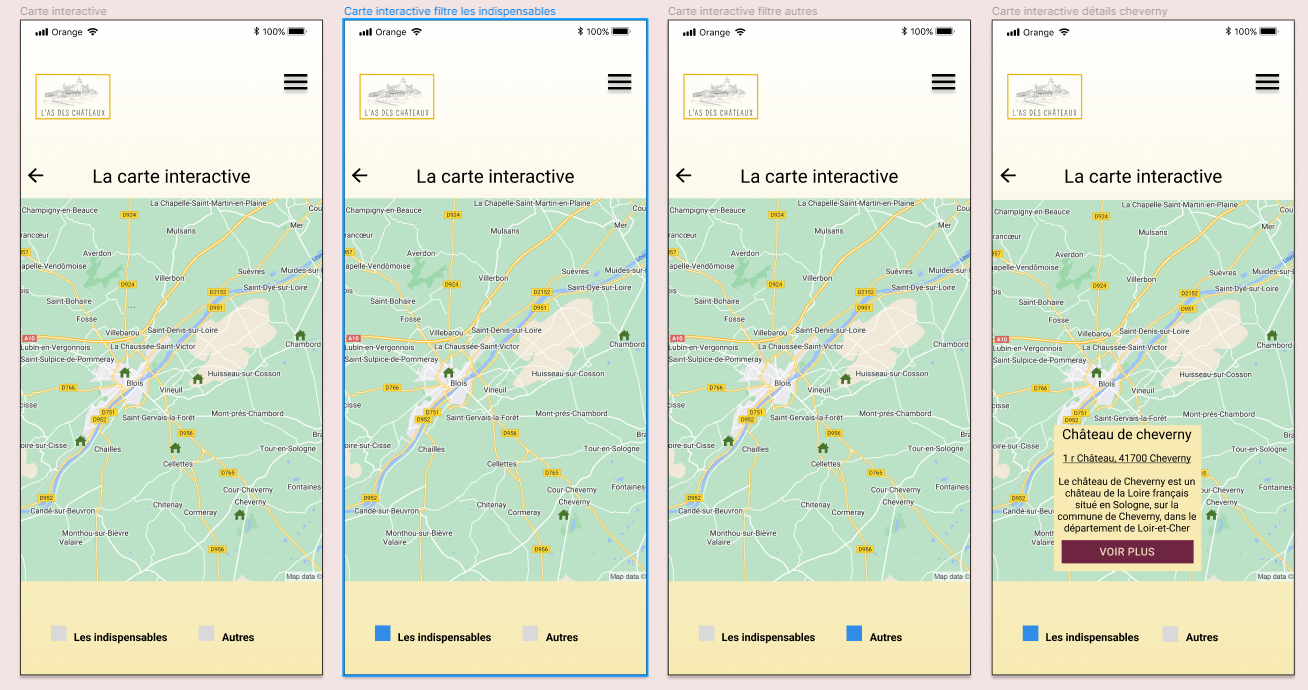
- Le parcours n°2 : Château de Cheverny, la mission : Vous souhaitez rechercher la description du château de Cheverny via la carte interactive.
- Le parcours n°3 : Restaurant O’Blend, la mission : Des amis vous ont conseillé un restaurant. Vous recherchez donc le restaurant O’Blend, le système de filtrage est là pour vous aider.
- Le parcours n°4 : La demeure des cordeliers, la mission : Des amis vous ont conseillé un hébergement. Vous recherchez donc la demeure des cordeliers. Le système de filtrage est là pour vous aider.
Grâce aux données récoltées lors de ces tests, des ajustements et des améliorations ont été mis en évidence. Par exemple l’amélioration de la carte interactive avec un système de zoom sur la carte, agrandir les icônes, modifier le système de filtre en changeant « les indispensables » et « autres » par les noms des châteaux avec possibilité de les cocher pour les faire apparaître.
PROJET
Définir une promesse de service
Contexte
Je suis freelance pour le compte d’une petite école de cuisine basée à Paris, qui souhaite développer son activité. Tous leurs cours de cuisine se réservent des semaines à l’avance, ils cherchent dorénavant à développer de nouvelles activités commerciales. Les fondateurs de l’école pensent à proposer des cours de cuisine en ligne. Ils envisagent également de lancer un podcast.
Ils ont besoin d’un accompagnement pour définir les évolutions à prévoir.
Objectif
Identifier les nouvelles
opportunités commerciales
de l’école en définissant la
promesse de service.
Missions
- Prendre connaissance et assimiler l’objectif,
- Proposer une proposition de valeur unique,
- Représenter l’expérience client,
- Proposer une méthodologie UX adaptée,
- Recommandations d’outils collaboratifs,
Méthodes - Outils
- Brief client,
- UX Business Model Canvas,
- Service blueprint,
- Méthodologie UX en 5 étapes.
Assimiler le brief client
J’ai pu m’appuyer sur des échanges d’email avec l’école ainsi qu’un document qui recense les attentes des élèves de l’école de cuisine.
L’objectif ici était de comprendre les enjeux et les besoins de l’école les cordons bleus ainsi que de répondre aux attentes des élèves de celle-ci.
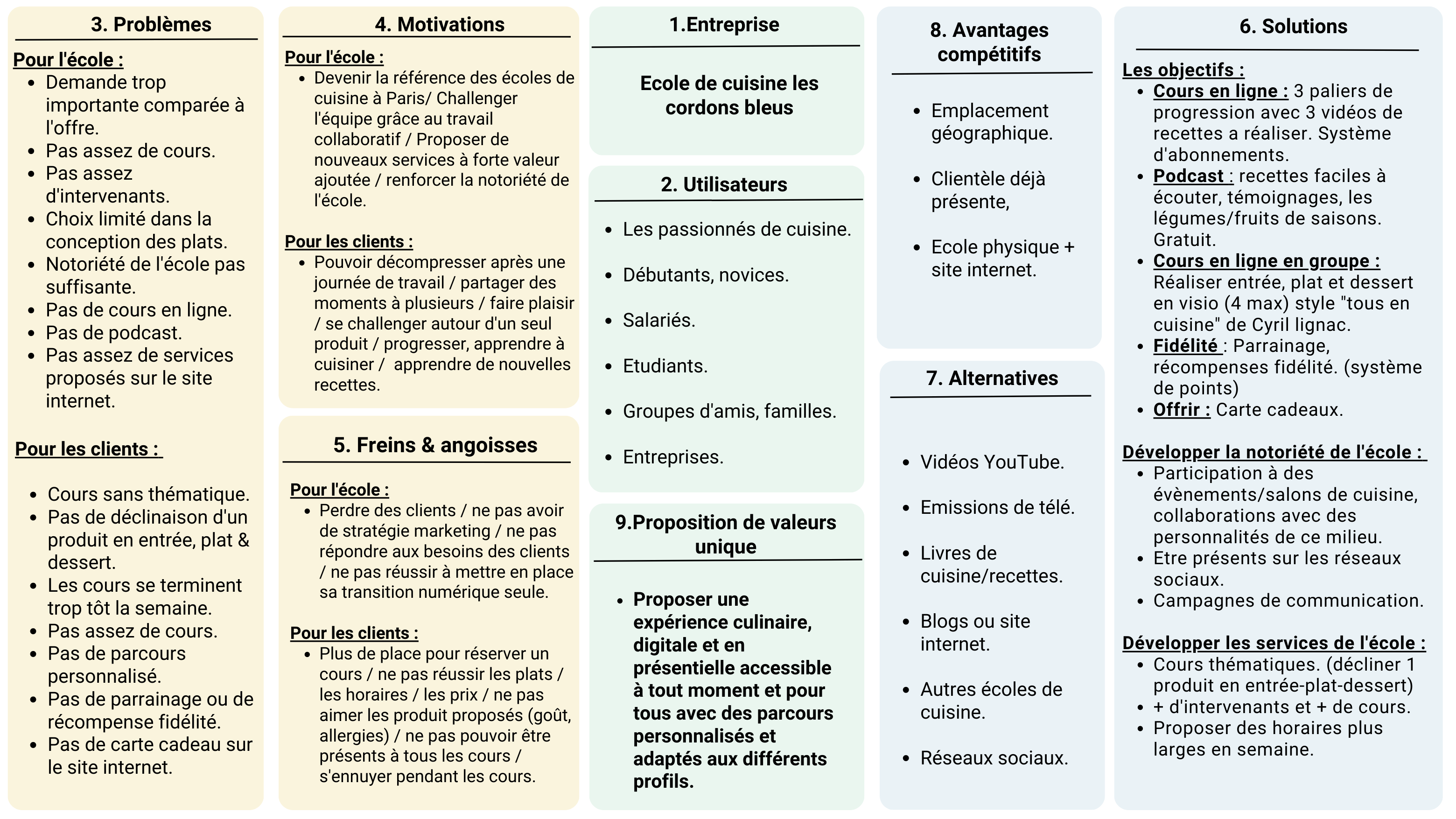
UX Business Model Canvas
Il répond à plusieurs objectifs :
- connaître et comprendre l’utilisateur final,
- définir le positionnement du service par rapport au marché,
- adapter l’entreprise aux besoins de l’utilisateur et du marché,
- déterminer les avantages concurrentiels,
- créer une proposition de valeur unique différenciante de la concurrence.
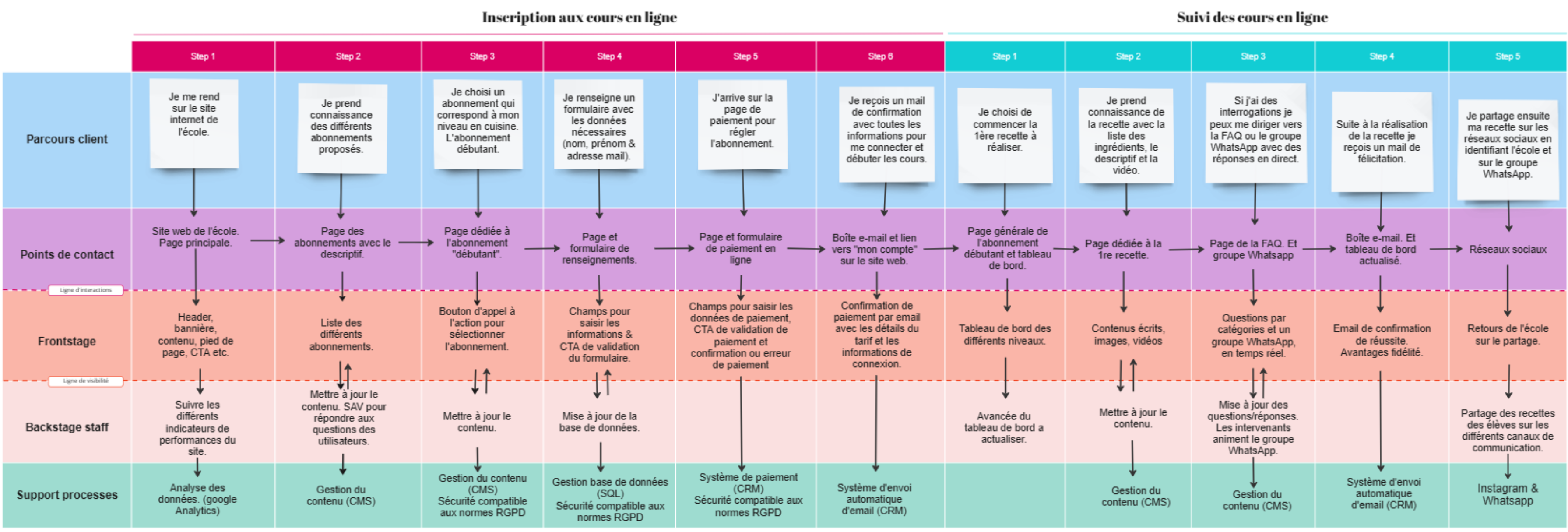
Service blueprint
Suite aux hypothèses mises en avant dans l’UX business Model nous avons pu proposer le service Blueprint.
C’est une méthode visuelle qui cartographie le parcours de l’utilisateur et qui permet de sensibiliser l’ensemble des équipes internes sur l’expérience client/utilisateur.
Nous retrouvons 2 parcours à la réservation des cours en ligne & à la réalisation d’une recette en ligne.
Toutes ces catégories permettent d’assurer une bonne expérience utilisateur.
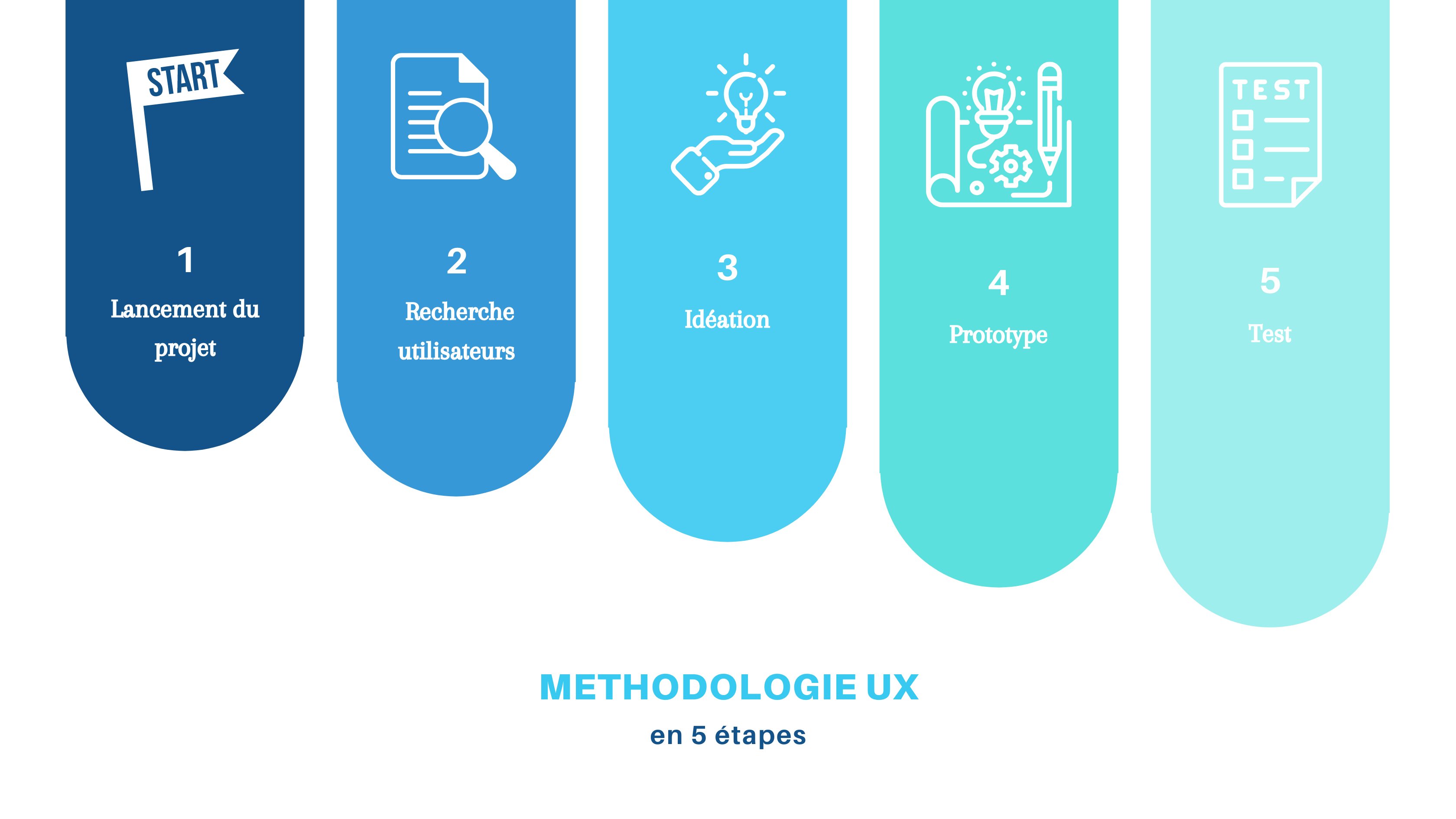
La méthodologie UX
Pour accompagner l’école dans sa transformation numérique, je lui ai proposé une méthodologie agile en 5 étapes :
- Lancement du projet : Définir l’équipe du projet, rappel des objectifs et des enjeux via le brief projet, élaboration du planning avec la conception de la roadmap.
- Recherche utilisateurs : c’est une enquête qui permet de recueillir des informations sur les besoins et les comportements de vos utilisateurs dans l’utilisation de votre service. Analyse des données déjà existantes avec les verbatims par exemple, étude quantitative (sondage, données analytiques), étude qualitative avec des entretiens semi-directifs individuels, de l’observation sur le terrain.
- Idéation : C’est une méthode d’innovation collaborative. L’objectif est de générer le maximum d’idées pour répondre aux problématiques. Avec l’animation d’un atelier de co-conception avec des membres de l’équipe mais aussi des clients. Lors de cet atelier des ajustements pourront être apportés aux UX Business Canvas et au service blueprint. Un compte rendu sera ensuite rédigé et envoyé aux parties prenantes du projet.
- Prototype : Création d’un MVP (produit minimum viable). Le principe est de se concentrer au départ sur les fonctionnalités indispensables du service que l’on présente aux clients cibles, pour valider rapidement les hypothèses. Avec la création de wireframes basse-fidélité et d’un prototypage.
- Test : Tester le prototype sur des utilisateurs.
Les outils collaboratifs